系列文章:
【代码阅读软件】VSCode最新版本 下载、安装、配置
【VSCode】设置关键字高亮的插件 | Highlight Word
【VSCode | 主题】推荐几个适合看 C/C++ 代码的 VSCode 主题
【VSCode | 使用技巧集锦】中文插件突然失效、配置单个工程(工作区)编码

✨技巧一:中文插件失效的解决办法
问题描述:VSCode之前安装了中文插件,可以正常汉化,用了一段时间都没问题,今天打开vscode,页面都是英语的,看了中文插件还是在的。
原因分析:具体原因不清楚,可能是昨天更新了VSCode,但具体的无法判断。
解决办法:
①确保中文插件已安装,且正常工作;②按
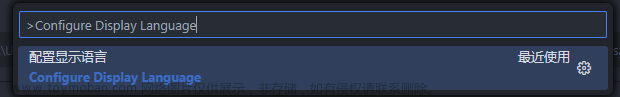
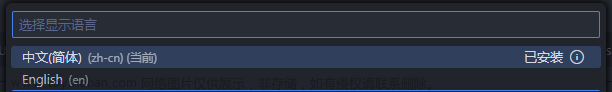
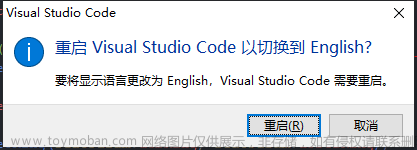
Ctrl+Shift+P或者F1按键,输入Configure Display Language,③先切换到英文,重启;
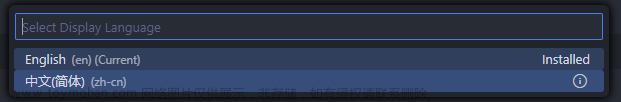
④重启后,再①②的步骤切换到中文,再重启后就会恢复到中文了。

✨技巧二:配置单个工程(工作区)编码
问题描述:
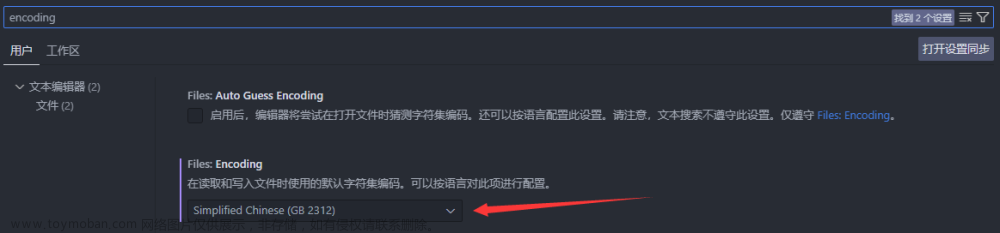
按Ctrl+,进入设置页面,在设置页面搜索encoding,可以修改全局的编码,修改后,以后打开工程(工作区)都会是这个编码的格式打开。但是下次想打开其他编码的,例如设置全局为GB2312,下次想打开utf-8,该怎么打开?
问题解决:
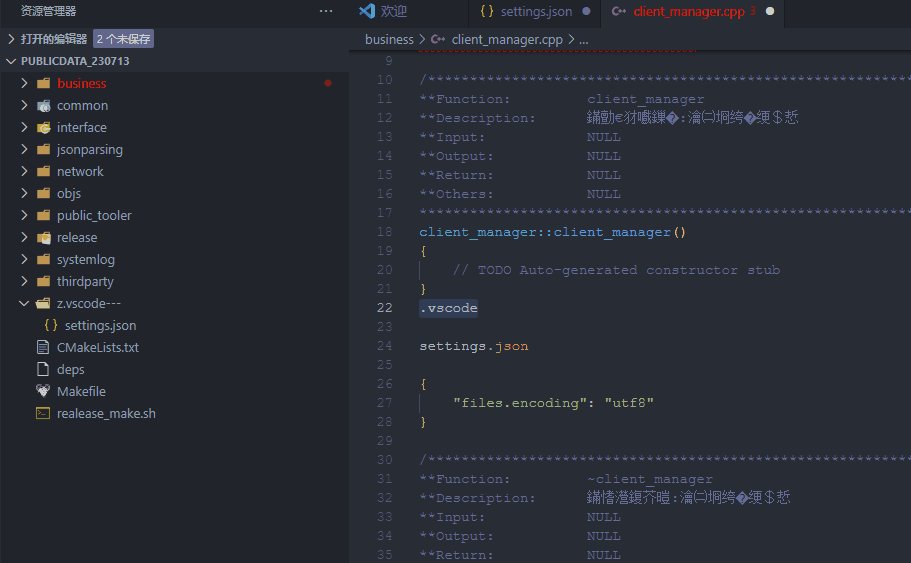
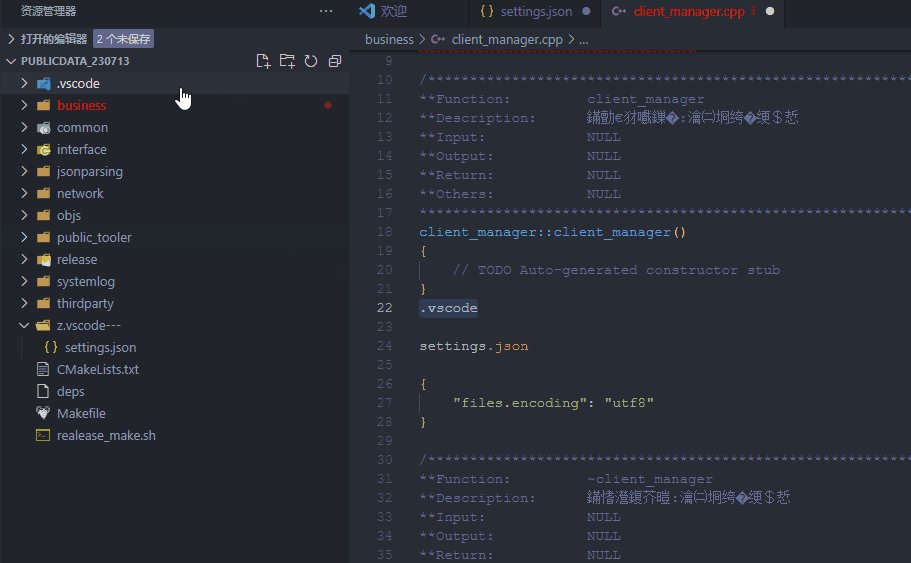
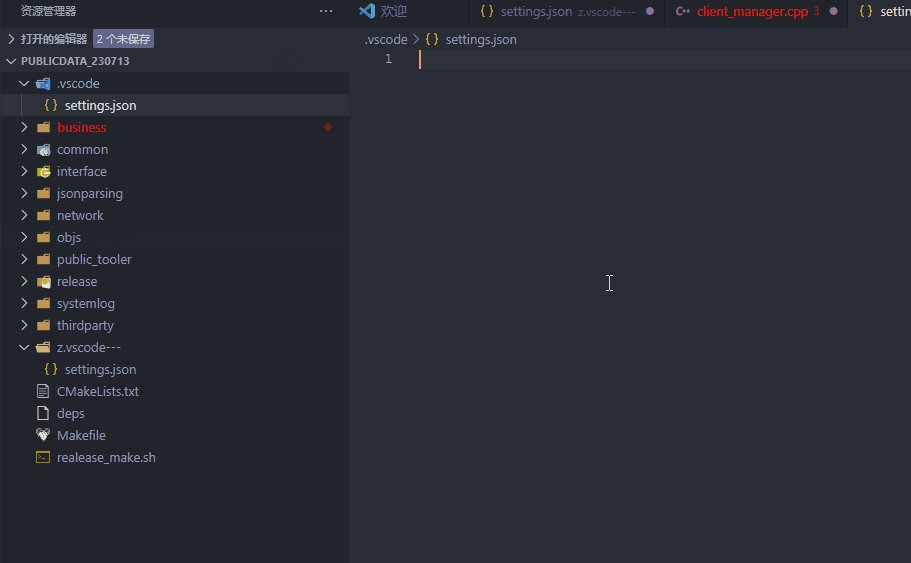
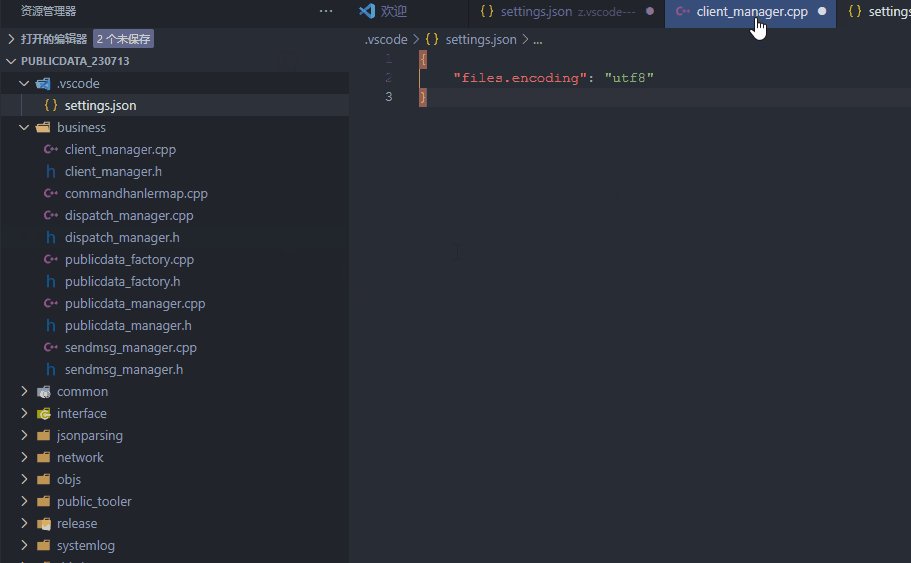
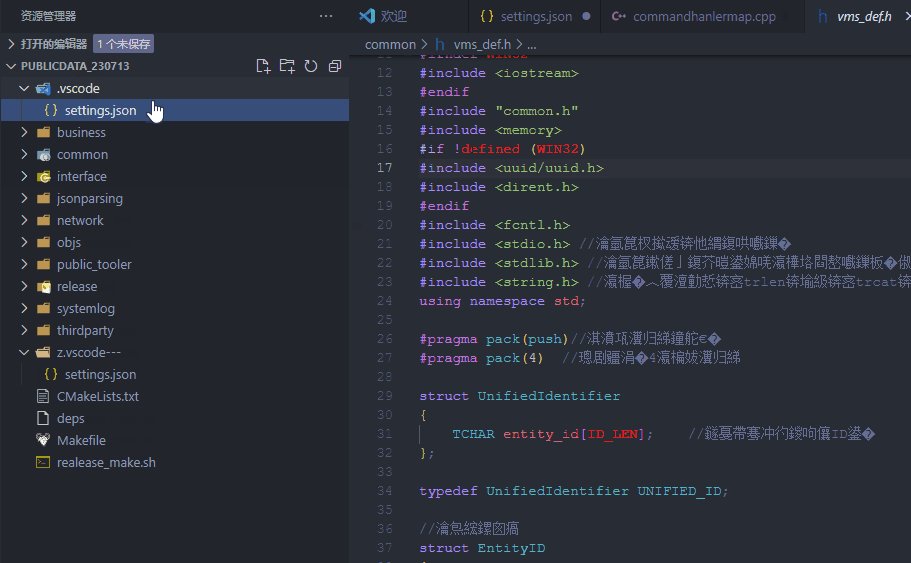
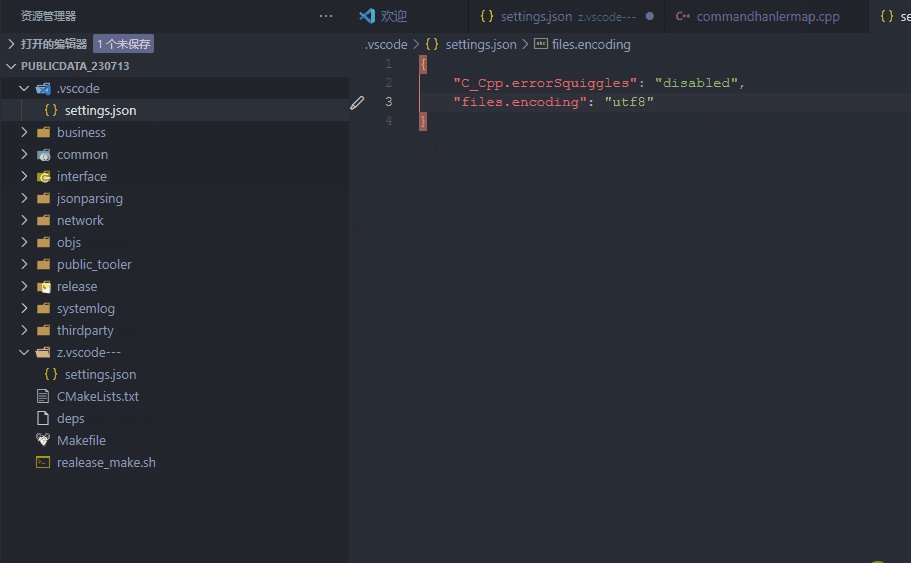
在工程(工作区)的顶层目录的.vscode下的settings.json文件种,添加语句:"files.encoding": "utf8";添加完就可以使当前工程(工作区)的代码都按照utf-8的编码打开了,而不添加会按照设置里全局的编码格式去打开文件。
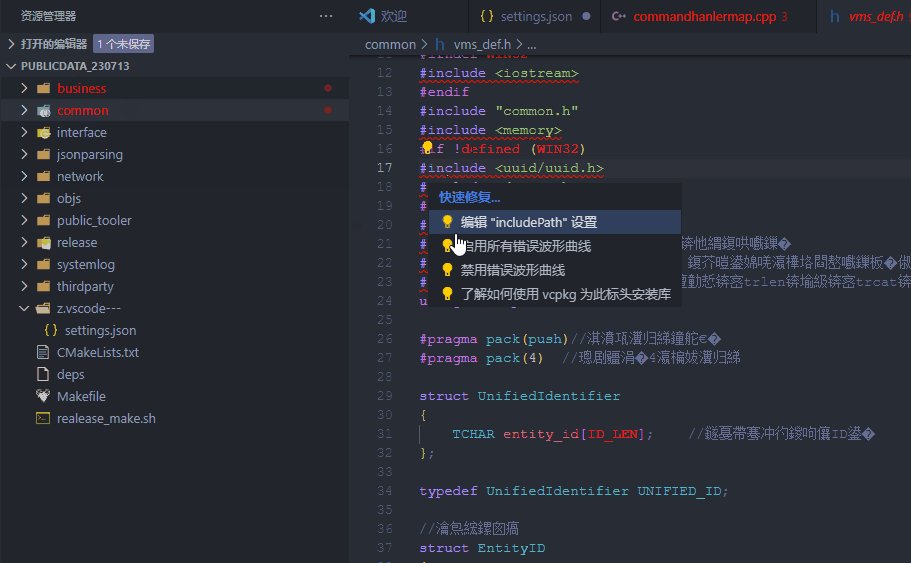
如果工程没有.vscode目录,可以像下图一样自己添加:也可以通过设置一些属性来自动生成:如下图,通过禁用错误波浪线使vscode自动生成.vscode目录的setting.json:

✨技巧三:在工程里过滤掉某个文件或文件夹
问题描述:
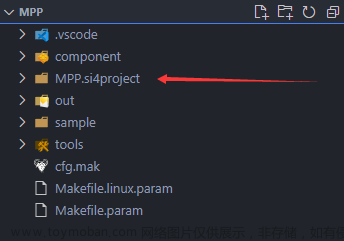
有些时候,源码目录里的某些文件或文件夹不想在VSCode里面显示,例如下图的xxxx..si4project目录是source insight软件创建的一些工程文件,我不希望它显示出来,又不想删除掉。
问题解决:
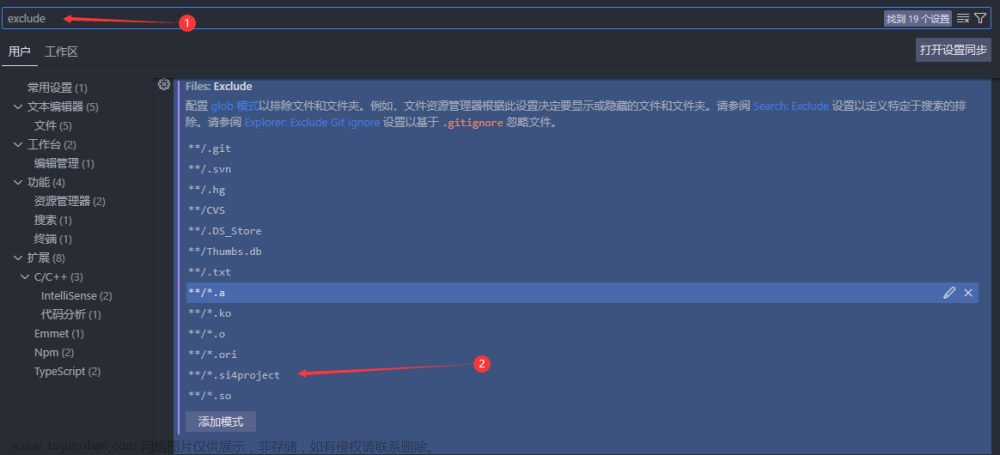
在Files:Exclude添加要排除的文件
①按Ctrl+,进入设置页面,在设置页面搜索exclude,找到Files:Exclude;
②添加模式,**/*.si4project;**/表示代码源目录及其所有递归子目录;

✨技巧四:自动生成.vocode目录和 settings.json、c_cpp_properties.json
问题描述:
新打开的工程,没有.vscode目录,也就settings.json、c_cpp_properties.json等配置文件。有时候需要针对当前工程配置编码或宏定义就无法得到完成。虽然可以手动去创建,但更希望vscode可以自动帮我们生成对应配置文件。
问题解决:
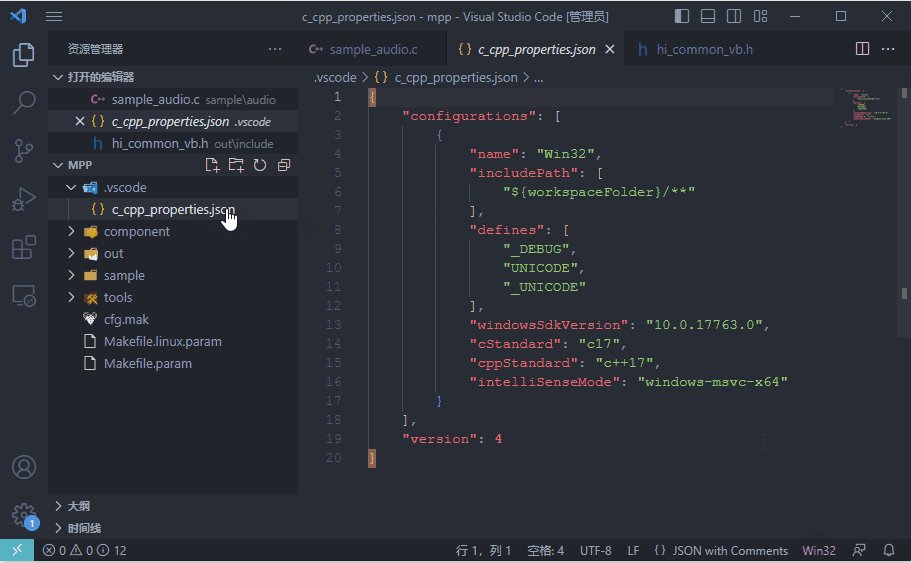
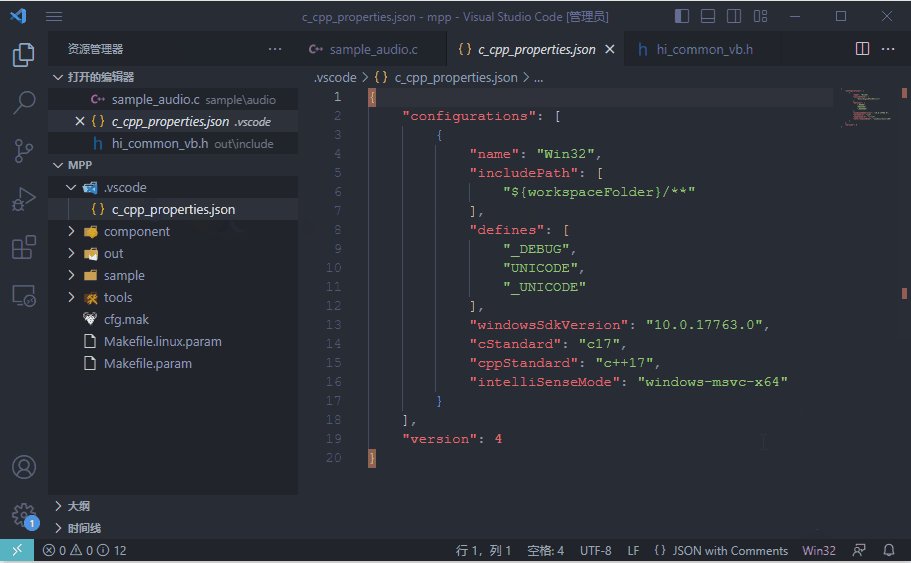
1、自动生成c_cpp_properties.json文件:
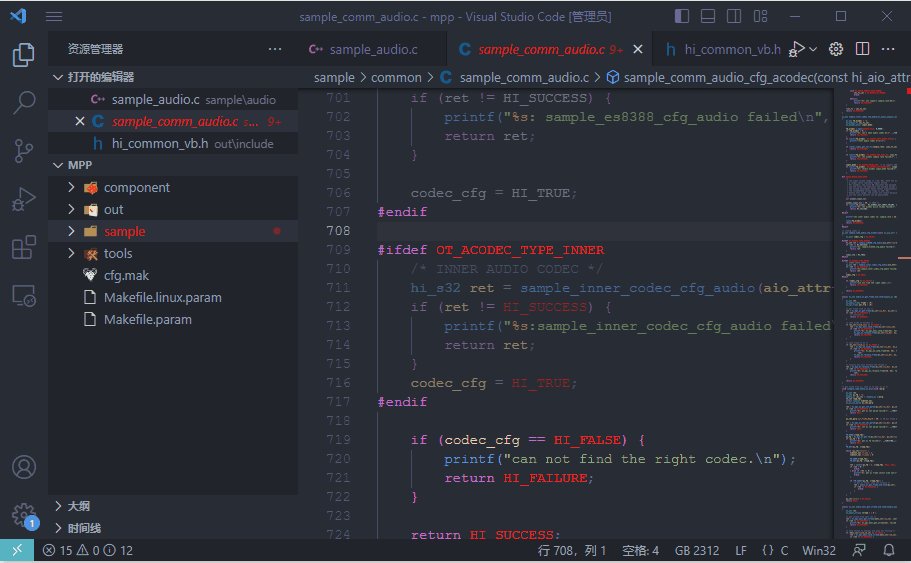
①点击VSCode软件右下角的字样为Win32的按钮,它就是C/C++插件的配置;
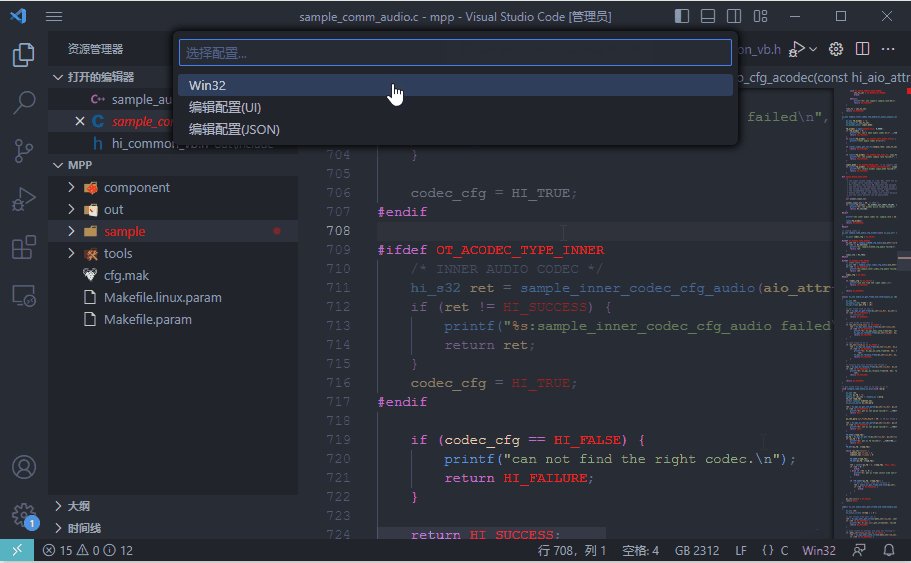
②在弹出的搜索框选择编辑配置(JSON);
③就可以看到自动生成c_cpp_properties.json文件了。2、自动生成
settings.json文件:
①点击错误波浪线左边的黄色小灯泡;
②点击禁用错误波浪曲线
✨技巧五:VSCode常用快捷键
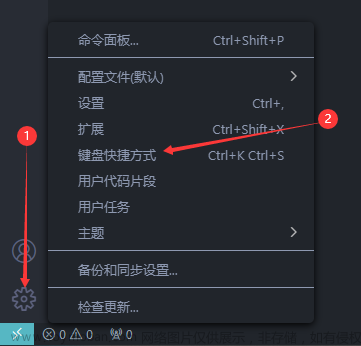
VSCode的快捷键有一个表格的,可以在软件左下角的调用出来,也可以自定义快捷键,可以去摸索看看。
下面介绍几个常用的快捷键:
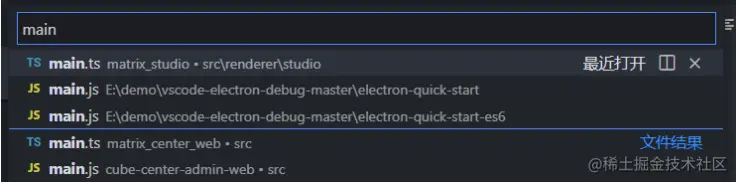
Alt + LeftArrow:返回;Alt + RightArrow:前进;Ctrl + F:在当前文件搜索;Ctrl + Shift + F:在整个工作区搜索;F3:查找下一个;Shift + F3:查找上一个;Ctrl + P:转到文件,在工作区查找文件;Ctrl + Shift + P:显示所有命令,命令面板;Ctrl + Shift + O:转到编辑器中的符号,查找当前编译页面某个符号;Ctrl + T:转到工作区的符号;Ctrl+H:替换Ctrl+G:在当前文件跳转到某一行(Go to line… )F12:转到定义;Alt + F12:速览定义;Shift + F12:转到引用;ctrl + /:行注释,或取消行注释F8:符号高亮,需要安装插件 highlight-word;Alt + UpArrow:向上移动行;Alt + DownArrow:向下移动行;Ctrl + Shift + \:转到括号;Ctrl + Shift + A:选择括号所有内容,这个需要自己定义;
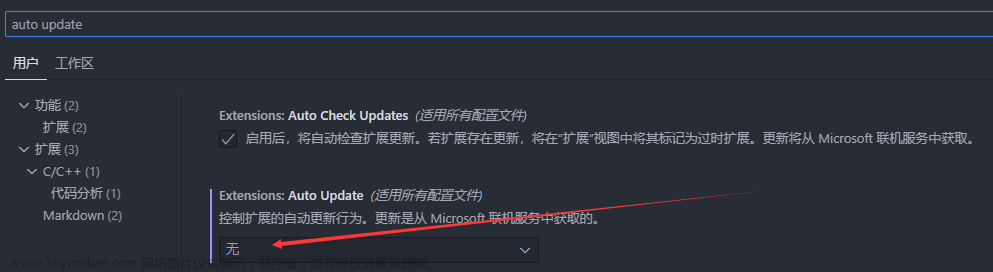
✨技巧六:VSCode禁止插件自动更新
进入设置,输入auto update,把插件自动更新设置为无。 文章来源:https://www.toymoban.com/news/detail-754672.html
文章来源:https://www.toymoban.com/news/detail-754672.html

如果文章有帮助的话,点赞👍、收藏⭐,支持一波,谢谢 😁😁😁文章来源地址https://www.toymoban.com/news/detail-754672.html
到了这里,关于【VSCode | 使用技巧集锦】中文插件突然失效、配置单个工程(工作区)编码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!