-
下载源码(当前版本3.8.5)RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)
-
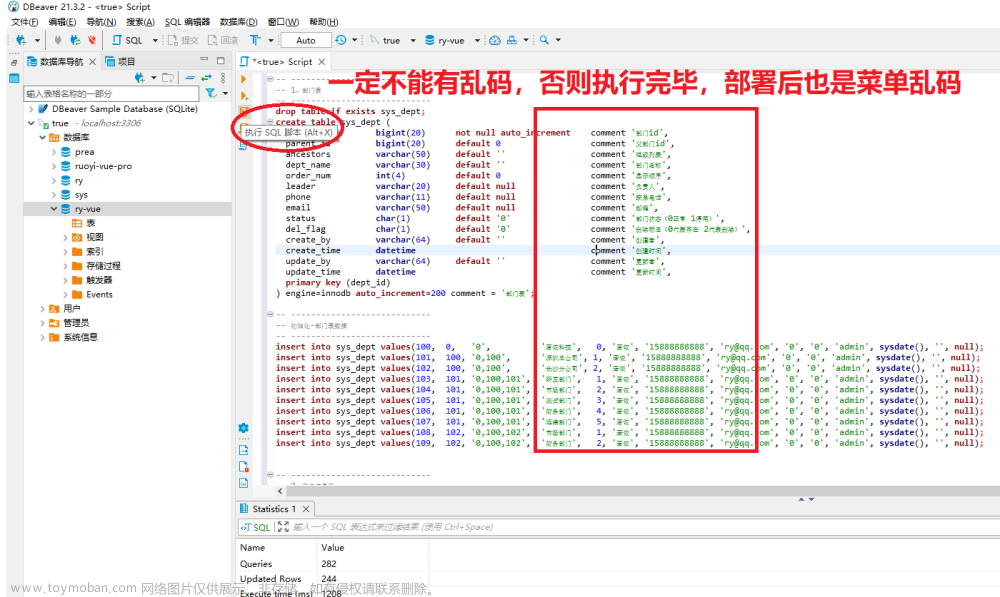
创建数据库(一定要是这三个,否则部署成功可能菜单乱码,我就是乱码后删库重新按照下图建的)


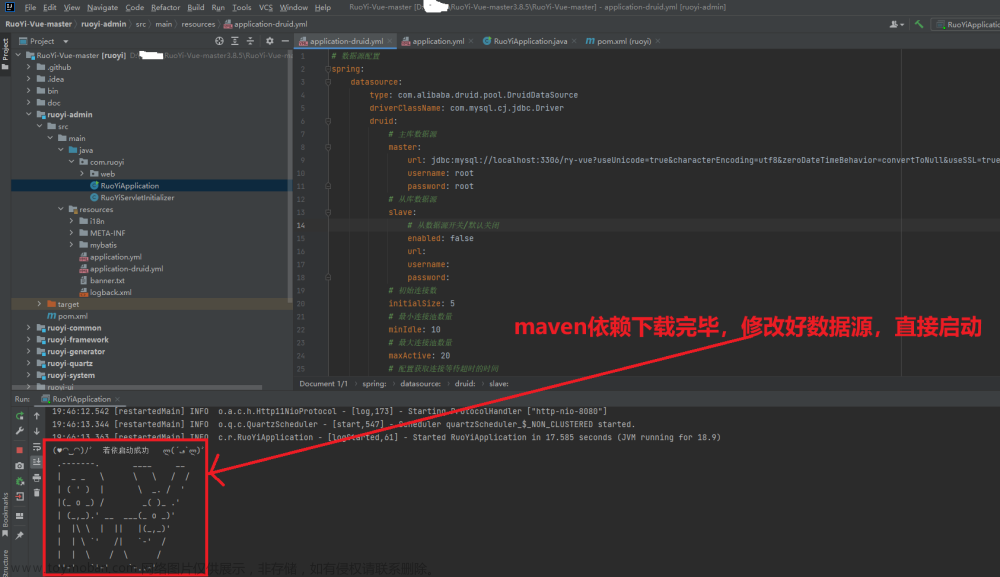
3. 项目导入IDEA,启动后端

4. 下载Node.js ,注意ruoyi3.8.5版本的前端只能试用node16或以下的版本,否则下载依赖正常,启动测试环境或打包就会报错
5. 安装前端依赖
5.1. 进入RuoYi-Vue-master\ruoyi-ui文件夹下打开cmd执行npm install下载依赖
如果是国内网络请使用以下来下载依赖(下载速度飞快,若依官网推荐的) :
npm install --registry=https://registry.npmmirror.com注意:如果npm install时一直卡住不动:
F:\ruoyi-ui>npm install --registry=https://registry.npmmirror.com
[..................] \ idealTree:ruoyi-ui: sill idealTree buildDeps ---------------------卡在这一步不动网上查到的结果都是设置淘宝镜像再次下载
npm config set registry https://registry.npm.taobao.org,更换淘宝镜像地址我自己的问题是因为公司网络是国外的,设置代理之后就成功安装了
5.2 直接启动文章来源:https://www.toymoban.com/news/detail-755359.html
npm run dev启动成功后会自动打开浏览器,登录即可正常使用
以下是打包ruoyi前端后放入Nginx中启动
-
前端打包
npm run build:prod 2. 把打包后的dist文件夹移动到nginx下的html文件夹下:

3. 修改nginx的配置(nginx\conf\nginx.conf):
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80; #前端项目的端口
server_name localhost;
location / {
#(html/dist即可,代表在nginx根目录下的html中dist文件夹)
root html/dist; #vue前端项目打包后的dist文件夹的地址的路径
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; #后台项目的运行端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
解决部署到服务器上的Nginx后页面登录后点击注销显示Nginx404页面的修复版配置:
server { listen 81; #前端项目的端口 server_name localhost; root html/ruoyi-vue ;#代表在nginx根目录下的html/ruoyi-vue文件夹,ruoyi-vue是我的改名,原本叫dist location / { try_files $uri $uri/ @router; #解决404问题的关键行 index index.html index.htm; } location @router { rewrite ^.*$ /index.html last; } location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8888/; #后台项目的运行端口 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
4. 运行Nginx ,在Nginx根目录运行cmd,输入start nginx即可启动,1秒之后访问localhost即可(如需重启Nginx在cmd中输入nginx -s reload即可):

注意:nginx的路径不能有中文,nginx.conf中配置也不能有中文,否则启动会报错,可以到日志中能看到错误信息,如果nginx启动一秒又无法访问localhost,日志又什么都没有,那大概就是80端口被占用,如果你不知道什么软件占用了80端口,那么直接重启就好
ruoyi的代码生成非常方便,前后端都会自动生成(生成之前的配置在页面一定要填写完整),在生成好的.js文件中的url与后台定义的接口Url除了查询方法外其他几乎都需要自己修改,否则无法使用
Nginx或ruoyi后端打包成jar后注册成window服务(电脑重启前后端都不需要手动启动项目就能直接访问)
附带一份RuoYi的扩展项目,自己复制到一个.html中看(我用的就是postgre版的ruoyi):文章来源地址https://www.toymoban.com/news/detail-755359.html
<style>
th{
background-color: #9ac1dd;
}
tr:nth-child(even) {
background-color: #9addc5;
}
</style>
<table>
<thead>
<tr>
<th>名称</th>
<th>说明</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>RuoYi-Vue3</td>
<td>RuoYi-Vue的前端(Vue3 Element Plus Vite)版本</td>
<td>https://github.com/yangzongzhuan/RuoYi-Vue3<br/>
https://gitee.com/y_project/RuoYi-Vue</td>
</tr>
<tr>
<td>RuoYi-Vue3</td>
<td>RuoYi-Vue的前后端分离版本(前后端代码在一块的官网地址ruoyi-ui就是前端,其他是后端)</td>
<td>https://gitee.com/y_project/RuoYi-Vue</td>
</tr>
<tr>
<td>RuoYi-App</td>
<td>RuoYi-Vue的移动端版本</td>
<td>https://gitee.com/y_project/RuoYi-App</td>
</tr>
<tr>
<td>RuoYi-Vue-fast</td>
<td>RuoYi-Vue单应用版本</td>
<td>https://github.com/yangzongzhuan/RuoYi-Vue-fast</td>
</tr>
<tr>
<td>RuoYi-Vue-Oracle</td>
<td>RuoYi-Vue的Oracle版本</td>
<td>https://github.com/yangzongzhuan/RuoYi-Vue-Oracle</td>
</tr>
<tr>
<td>RuoYi-Vue-Activiti</td>
<td>集成Activiti 6.x工作流版本</td>
<td>https://gitee.com/smell2/ruoyi-vue-activiti</td>
</tr>
<tr>
<td>RuoYi-Vue-Process</td>
<td>闲鹿工作流版本</td>
<td>https://gitee.com/calvinhwang123/RuoYi-Vue-Process</td>
</tr>
<tr>
<td>RuoYi-Vue-Flowable</td>
<td>集成Flowable 6.x工作流版本</td>
<td>https://gitee.com/tony2y/RuoYi-flowable</td>
</tr>
<tr>
<td>RuoYi-Vue-Antdv</td>
<td>RuoYi-Vue的纯前端Antdv版本</td>
<td>https://gitee.com/fuzui/RuoYi-Antdv</td>
</tr>
<tr>
<td>RuoYi-AiDex-Sharp</td>
<td>RuoYi-Vue的纯前端Antdv版本,重点进行了UI升级美化等</td>
<td>https://gitee.com/big-hedgehog/aidex-sharp</td>
</tr>
<tr>
<td>RuoYi-Vue-AutoEE</td>
<td>RuoYi-Vue的Vite、ant-design-vue3版本</td>
<td>https://gitee.com/Double_AutoEE/AutoEE</td>
</tr>
<tr>
<td>RuoYi-Vue-Sqlserver</td>
<td>RuoYi-Vue的Sqlserver版本,集成CAS、P6spy等</td>
<td>https://gitee.com/MaShangYouLi/RuoYi-Vue-SQLServer-C</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql-master</td>
<td>RuoYi-Vue的Postgres版本</td>
<td>https://gitee.com/suxia2/RuoYi-Vue-Postgresql (ruoyi3.8.5)</br>
https://gitee.com/find_the_unexpected_treasure/ruoyi-postgre(ruoyi3.8.4)</td>
</tr>
<tr>
<td>RuoYi-Vue-Sqlserver</td>
<td>RuoYi-Vue的Sqlserver版本</td>
<td>https://gitee.com/wpp011/RuoYi-Vue-SQLServer</td>
</tr>
<tr>
<td>RuoYi-Vue-Sqlserver</td>
<td>RuoYi-Vue的Sqlserver版本</td>
<td>https://gitee.com/Sxile/RuoYi-Vue-Sqlserver</td>
</tr>
<tr>
<td>RuoYi-Vue-React</td>
<td>RuoYi-Vue的React版本</td>
<td>https://gitee.com/whiteshader/ruoyi-react</td>
</tr>
<tr>
<td>RuoYi-Vue-NET</td>
<td>RuoYi-Vue的.NET5版本</td>
<td>https://gitee.com/izory/ZrAdminNetCore</td>
</tr>
<tr>
<td>RuoYi-Vue3-NET</td>
<td>RuoYi-Vue3的.NET6版本</td>
<td>https://gitee.com/ccnetcore/yi</td>
</tr>
<tr>
<td>RuoYi-Vue-Rust</td>
<td>RuoYi-Vue的Rust版本</td>
<td>https://github.com/mengyou658/actix_admin</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus</td>
<td>集成Mybatis-Plus、Hutool、OSS存储、分布式锁等组件</td>
<td>https://gitee.com/dromara/RuoYi-Vue-Plus</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus</td>
<td>RuoYi-Vue3的腾讯开源框架TDesign UI框架</td>
<td>https://gitee.com/zhangmrit/RuoYi-Vue-Plus</td>
</tr>
<tr>
<td>RuoYi-Vue-Super</td>
<td>集成Websocket、Flowable、Xdh-Map、可视化开发等组件</td>
<td>https://gitee.com/rainsuper/RuoYi-Vue-Super</td>
</tr>
<tr>
<td>RuoYi-Vue-Source</td>
<td>集成Flowable、Websocket、报表、支付等组件的零代码版本</td>
<td>https://gitee.com/open-source-byte/source-vue</td>
</tr>
<tr>
<td>RuoYi-Vue-Nocode</td>
<td>集成Activiti7、Mongodb、Form-Making等组件的零代码版本</td>
<td>https://gitee.com/atlus/ruoyi-vue-nocode</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus-Activiti</td>
<td>集成的activiti工作流版本</td>
<td>https://gitee.com/sgs98/RuoYi-Vue-Plus-Activiti</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus-Flowable</td>
<td>集成的flowable工作流版本</td>
<td>https://gitee.com/KonBAI-Q/ruoyi-flowable-plus</td>
</tr>
<tr>
<td>RuoYi-Vue-YuXi</td>
<td>集成Sa-Token、magic-api、Hutool 等组件</td>
<td>https://gitee.com/histoneUp/yu-xi-admin</td>
</tr>
<tr>
<td>RuoYi-Vue-S</td>
<td>集成Mybatis-Plus、多租户、动态数据权限、OSS云存储等组件</td>
<td>https://gitee.com/sunseagear/RuoYi-Vue-S</td>
</tr>
<tr>
<td>RuoYi-Vue-MultiTenant</td>
<td>RuoYi-Vue的多租户版本</td>
<td>https://gitee.com/leslie8195/ruo-yi-vue-multi-tenant</td>
</tr>
<tr>
<td>RuoYi-Vue-SaToken</td>
<td>RuoYi-Vue的SaToken版本</td>
<td>https://gitee.com/wangming123456/ruoyi-satoken</td>
</tr>
<tr>
<td>RuoYi-Vue3-Ts</td>
<td>RuoYi-Vue3的Ts版本</td>
<td>https://gitee.com/lyforvue/ruoyi_vue3_ts</td>
</tr>
<tr>
<td>RuoYi-Vue3-Ts</td>
<td>RuoYi-Vue3的Ts版本</td>
<td>https://github.com/zzh948498/RuoYi-Vue3-ts</td>
</tr>
<tr>
<td>RuoYi-Vue-Mobile</td>
<td>RuoYi-Vue的移动端Uniapp版本,集成uView2.0+u-charts等组件</td>
<td>https://gitee.com/yinm/RuoYi-Mobile</td>
</tr>
<tr>
<td>RuoYi-Vue-Uniapp</td>
<td>RuoYi-Vue的移动端Uniapp版本</td>
<td>https://gitee.com/big-hedgehog/ruoyi-uniapp</td>
</tr>
<tr>
<td>RuoYi-Vue-Flutter</td>
<td>RuoYi-Vue的移动端Flutter版本</td>
<td>https://github.com/420136525/ruoyi_flutter_app</td>
</tr>
<tr>
<td>RuoYi-Vue-Uniapp</td>
<td>RuoYi-Vue的移动端Uniapp版本包括权限认证、字典翻译等</td>
<td>https://gitee.com/_q494000616q_/ruoyi-uniapp</td>
</tr>
<tr>
<td>RuoYi-R2dbc</td>
<td>RuoYi-Vue的R2dbc版本</td>
<td>https://gitee.com/sn-yang/ruoyi-webflux-r2dbc-vue3</td>
</tr>
<tr>
<td>RuoYi-Vue-Hibernate</td>
<td>RuoYi-Vue的Hibernate版本</td>
<td>https://gitee.com/inprise80/ruoyi-vue-hibernate2</td>
</tr>
<tr>
<td>RuoYi-Sqlite</td>
<td>RuoYi-Vue的Sqlite版本</td>
<td>https://gitee.com/tianyv/ruoyi-sqlite3</td>
</tr>
<tr>
<td>RuoYi-Jpa</td>
<td>RuoYi-Vue的jpa版本</td>
<td>https://gitee.com/bright-sword-40/ruoyi-jpa</td>
</tr>
<tr>
<td>RuoYi-dameng</td>
<td>RuoYi-Vue的达梦DM8的版本</td>
<td>https://gitee.com/azun/ruoyi-dameng</td>
</tr>
<tr>
<td>RuoYi-metaee</td>
<td>RuoYi-Vue + MybatisPlus + dynamic-datasource + Knife4j等</td>
<td>https://gitee.com/metaee/metaee-boot</td>
</tr>
<tr>
<td>RuoYi-Mybatis-Plus</td>
<td>RuoYi-Vue + MybatisPlus 纯净版、项目全栈脚手架</td>
<td>https://gitee.com/tellsea/ruoyi-vue-plus</td>
</tr>
<tr>
<td>RuoYi-Mybatis-Plus</td>
<td>RuoYi-Vue + MybatisPlus + Lombok + 国产数据库适配</td>
<td>https://gitee.com/sou100/ruoyi-mybatis-plus</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus-Sqlserver</td>
<td>RuoYi-Vue + MybatisPlus + Sqlserver版本</td>
<td>https://gitee.com/qu_bing/ruoyi-vue-plus-sqlserver</td>
</tr>
<tr>
<td>RuoYi-Vue-Plus-Tdengine</td>
<td>RuoYi-Vue + MybatisPlus + Tdengine版本</td>
<td>https://gitee.com/zhangbg/ruoyi-plus-tdengine</td>
</tr>
<tr>
<td>RuoYi-Vue-FluentMyBatis</td>
<td>RuoYi-Vue版,集成Fluent-Mybatis,适配代码生成器</td>
<td>https://lemonbx.coding.net/public/ruoyi/ruoyi-vue-fluentmybatis/git</td>
</tr>
<tr>
<td>RuoYi-Vue-tkmapper</td>
<td>RuoYi-Vue的tk.mapper版本</td>
<td>https://gitee.com/caiwl_admin/ruoyi-vue-tkmapper</td>
</tr>
<tr>
<td>RuoYi-Vue-Nway-JDBC</td>
<td>RuoYi-Vue的Nway-JDBC版本</td>
<td>https://gitee.com/nway/RuoYi-Vue/tree/nway</td>
</tr>
<tr>
<td>RuoYi-Vue-Nutz</td>
<td>RuoYi-Vue的Nutz框架版本</td>
<td>https://github.com/TomYule/ruoyi-vue-nutz</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql-Electron</td>
<td>RuoYi-Vue的Postgresql的桌面版,要集成了web桌面打印</td>
<td>https://gitee.com/suxia2/ruo-yi-vue-postgresql-electron</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql</td>
<td>RuoYi-Vue的Postgresql版本</td>
<td>https://gitee.com/suxia2/RuoYi-Vue-Postgresql</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql</td>
<td>RuoYi-Vue的Postgresql版本</td>
<td>https://gitee.com/cheenmo/ruoyi-vue-pg</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql</td>
<td>RuoYi-Vue的Postgresql版本</td>
<td>https://gitee.com/p0mp0k0/RuoYi-Vue-Postgresql</td>
</tr>
<tr>
<td>RuoYi-Vue-Postgresql</td>
<td>RuoYi-Vue的Postgresql版本</td>
<td>https://github.com/Mr8god/RuoYi-Vue-PostgreSQL</td>
</tr>
<tr>
<td>RuoYi-Vue-python</td>
<td>若依Python语言版本</td>
<td>https://gitee.com/liqianglog/django-vue-admin/tree/v1.1.2</td>
</tr>
<tr>
<td>RuoYi-Vue-Go</td>
<td>若依Go语言版本</td>
<td>https://gitee.com/tiger1103/gfast/tree/os-v2</td>
</tr>
<tr>
<td>RuoYi-Vue3-Go</td>
<td>基于RuoYi-Vue3的Go语言版本</td>
<td>https://gitee.com/smell2/BaiZe</td>
</tr>
<tr>
<td>RuoYi-Vue3-vuecli</td>
<td>基于RuoYi-Vue3的vue-cli版本</td>
<td>https://gitee.com/cicada-singing/ruoyi-vue3-cli</td>
</tr>
<tr>
<td>RuoYi-Vue-wind</td>
<td>集成Mybatis-Plus、shardingsphere、lombok等组件</td>
<td>https://gitee.com/zhangmrit/RuoYi-Vue</td>
</tr>
<tr>
<td>RuoYi-Vue-Mybatis-plus</td>
<td>集成Mybatis-Plus、EasyCaptcha、lombok及模块调整</td>
<td>https://gitee.com/nottyjay/ruoyi-vue-mybatis-plus</td>
</tr>
<tr>
<td>RuoYi-Vue-BeetlSql</td>
<td>集成Lombok+BeetlSql3.X+Undertow</td>
<td>https://gitee.com/JavaLionLi/RuoYi-Vue-BeetlSql</td>
</tr>
<tr>
<td>RuoYi-Vue-Keycloak</td>
<td>集成了keycloak单点登录功能</td>
<td>https://gitee.com/greetings_gitee/RuoYiVueKeycloak</td>
</tr>
<tr>
<td>RuoYi-Vue3-Cas</td>
<td>集成了RuoYi-Vue3 + CAS5.3.16单点登录功能</td>
<td>https://gitee.com/mikulove666/ruoyi-vue-cas</td>
</tr>
<tr>
<td>RuoYi-Vue-Cas</td>
<td>集成了spring-security-cas单点登录功能</td>
<td>https://gitee.com/ggxforever/RuoYi-Vue-cas</td>
</tr>
<tr>
<td>RuoYi-Vue-Gradle</td>
<td>集成Gradle + Kotlin版本</td>
<td>https://gitee.com/yizems/RuoYi-Vue/tree/gradle-kotlin</td>
</tr>
<tr>
<td>RuoYi-Antdv-Flowable-plus</td>
<td>美化Antv + MybatisPlus + Flowable版本</td>
<td>https://gitee.com/lwq8886666/ruo-yi-antdv-flowable-plus</td>
</tr>
<tr>
<td>RuoYi-Vue-UUID</td>
<td>RuoYi-Vue修改主键为UUID版本</td>
<td>https://gitee.com/allen056/ruo-yi-vue-uuid</td>
</tr>
<tr>
<td>RuoYi-Vue_Oauth2.0</td>
<td>集成Oauth2.0实现登录,认证授权</td>
<td>https://pan.baidu.com/s/1OVgEAe9mwBc6kkKHxX8ZCA(提取码: c475)</td>
</tr>
<tr>
<td>RuoYi-Vue-Atomikos</td>
<td>集成atomikos分布式事务</td>
<td>https://gitee.com/zsiyang/ruoyi-vue-atomikos</td>
</tr>
<tr>
<td>RuoYi-Vue-Report</td>
<td>集成数据大屏、地图示例(热力图、区域图、检索等)</td>
<td>https://gitee.com/greenant/Ruoyi-vue-Report</td>
</tr>
<tr>
<td>RuoYi-Vue-Process</td>
<td>基于闲鹿工作流版本的扩展</td>
<td>https://gitee.com/laya1989/ruo-yi-vue-process-3.4.0</td>
</tr>
<tr>
<td>RuoYi-Vue-YunaiV</td>
<td>集成文件服务、apollo、监控、分布式锁等组件</td>
<td>https://github.com/YunaiV/ruoyi-vue-pro</td>
</tr>
<tr>
<td>RuoYi-Vue-Swagger</td>
<td>集成Swagger-bootstrap-ui,支持代码生成Api...</td>
<td>https://gitee.com/juniorRay/ruoyi-vue-swagger</td>
</tr>
<tr>
<td>RuoYi-Vue-GoogleTotp</td>
<td>集成google authenticator,支持角色树形模式...</td>
<td>https://gitee.com/richardgong1987/RuoYi-baby</td>
</tr>
<tr>
<td>RuoYi-Vue-expand</td>
<td>集成Ureport2、积木报表、雪花主键</td>
<td>https://gitee.com/magb/ruoyi-vue-expand</td>
</tr>
<tr>
<td>RuoYi-Vue-JFinal</td>
<td>集成JFinal作为web框架</td>
<td>https://gitee.com/ycss/habit</td>
</tr>
<tr>
<td>RuoYi-hh-vue</td>
<td>基于若依模块拆分,freemarker改造,并优化,自研工作流</td>
<td>https://gitee.com/min290/hh-vue</td>
</tr>
<tr>
<td>RuoYi-mymx2</td>
<td>基于若依核心工具包、自动配置、多租户</td>
<td>https://gitee.com/mymx2/RuoYi-Vue</td>
</tr>
<tr>
<td>RuoYi-Tellsea</td>
<td>基于若依的Java全栈脚手架</td>
<td>https://gitee.com/tellsea/project-system</td>
</tr>
<tr>
<td>RuoYi-Vue-uniapp-wx</td>
<td>基于若依后台管理系统的微信小程序</td>
<td>https://gitee.com/rahman/AbuCoder-RuoYi-Vue-uniapp-wx</td>
</tr>
<tr>
<td>RuoYi-Vue-wechat-mp</td>
<td>集成公众号模板,微信网页授权认证</td>
<td>https://gitee.com/suimu/ruoyi-wechat-mp</td>
</tr>
<tr>
<td>RuoYi-Vue-Blog</td>
<td>基于RuoYi-Vue的博客网站</td>
<td>https://gitee.com/Ning310975876/ruo-yi-vue-blog</td>
</tr>
<tr>
<td>RuoYi-Vue-KMS</td>
<td>基于RuoYi-Vue的知识管理系统</td>
<td>https://gitee.com/chenzuheng001/RuoYi-Vue-KMS</td>
</tr>
<tr>
<td>RuoYi-Vue-MES</td>
<td>基于RuoYi-Vue的MES生产执行管理系统</td>
<td>https://gitee.com/kutangguo/ktg-mes</td>
</tr>
<tr>
<td>RuoYi-Vue-CMS</td>
<td>基于RuoYi-Vue的CMS内容管理系统</td>
<td>https://gitee.com/liweiyi/RuoYi-Vue-CMS</td>
</tr>
<tr>
<td>RuoYi-link-wechat</td>
<td>基于人工智能的企业微信 SCRM 综合解决方案</td>
<td>https://gitee.com/LinkWeChat/link-wechat</td>
</tr>
<tr>
<td>RuoYi-V-IM</td>
<td>基于若依超轻量级聊天软件</td>
<td>https://gitee.com/lele-666/V-IM</td>
</tr>
<tr>
<td>RuoYi-Vue-easy-report</td>
<td>基于若依在线Web报表工具平台</td>
<td>https://gitee.com/devzwd/easy-report</td>
</tr>
<tr>
<td>RuoYi-wx</td>
<td>基于若依微信管理平台</td>
<td>https://gitee.com/joolun/JooLun-wx</td>
</tr>
<tr>
<td>RuoYi-wxopen</td>
<td>基于若依微信服务商平台</td>
<td>https://gitee.com/mxiaoguang/wxopen</td>
</tr>
<tr>
<td>RuoYi-kwswitch</td>
<td>基于若依智能开关平台</td>
<td>https://gitee.com/kerwincui/kwswitch</td>
</tr>
<tr>
<td>RuoYi-ewem</td>
<td>基于若依溯源防伪系统</td>
<td>https://gitee.com/qrcode_project/ewem</td>
</tr>
<tr>
<td>RuoYi-zhunian</td>
<td>基于若依支付系统</td>
<td>https://gitee.com/zhunian/smart-pay-plus-vue</td>
</tr>
<tr>
<td>RuoYi-wumei</td>
<td>基于若依智能家居系统</td>
<td>https://gitee.com/kerwincui/wumei-smart</td>
</tr>
<tr>
<td>RuoYi-tanhuihuang</td>
<td>基于若依电影视频系统</td>
<td>https://gitee.com/tanhuihuang/ruoyi-media</td>
</tr>
<tr>
<td>RuoYi-knowledgegraph</td>
<td>基于可视化知识图谱</td>
<td>https://gitee.com/liaoquefei/knowledgegraph</td>
</tr>
<tr>
<td>RuoYi-payshop</td>
<td>基于若依多商户商城管理系统</td>
<td>https://gitee.com/JiaGou-XiaoGe/payshop</td>
</tr>
<tr>
<td>RuoYi-shop</td>
<td>基于若依和litemall的商城后台融合项目</td>
<td>https://gitee.com/hgl168918/ruoyi-shop</td>
</tr>
<tr>
<td>RuoYi-crm</td>
<td>基于若依平的多租户CRM系统</td>
<td>https://gitee.com/jundee/RuoyiCRM</td>
</tr>
<tr>
<td>RuoYi-zhaoxinpms</td>
<td>基于若依的智慧物业系统</td>
<td>https://gitee.com/fanhuibin1/zhaoxinpms</td>
</tr>
<tr>
<td>RuoYi-community</td>
<td>基于若依的智慧社区系统</td>
<td>https://gitee.com/hebei-zhiyu-network/community-web</td>
</tr>
<tr>
<td>RuoYi-huohuzhihui</td>
<td>基于若依的智慧园区一卡通</td>
<td>https://gitee.com/huohuzhihui/ykt</td>
</tr>
<tr>
<td>RuoYi-manager</td>
<td>基于若依的内部管理软件</td>
<td>https://gitee.com/jetlion-software/zs-manager</td>
</tr>
<tr>
<td>RuoYi-Vue-SmsLogin</td>
<td>集成短信登录功能</td>
<td>https://github.com/chougui123/RuoYi-Vue-SmsLogin</td>
</tr>
<tr>
<td>RuoYi-fastbuild-factory</td>
<td>若依框架包名修改器</td>
<td>https://gitee.com/yinm/fastbuild-factory</td>
</tr>
<tr>
<td>RuoYi-common-tools</td>
<td>若依框架包名修改器</td>
<td>https://gitee.com/lpf_project/common-tools</td>
</tr>
</tbody>
</table>到了这里,关于手把手教你部署ruoyi前后端分离版本并解决部署到服务器上的Nginx后页面登录后点击注销显示Nginx404页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!