将代理规则从/api修改为@(/api)意味着使用前缀@来标识代理规则。这种方式相对于直接使用路径的方式,可以提高代理规则的可读性和可维护性,并且它还支持更复杂的代理规则设置和管理,例如,可以设置多个代理规则,对不同的 API 接口进行不同的转发设置。
下面是将代理规则从/api修改为@(/api)的具体步骤:文章来源地址https://www.toymoban.com/news/detail-763368.html
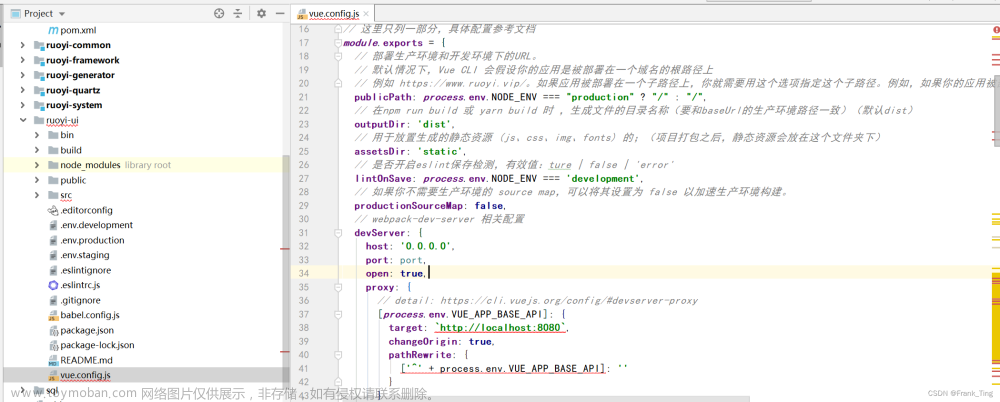
- 在 Vue.js 项目根目录中找到
vue.config.js文件,如果没有则创建一个。 - 在该文件中,找到
devServer配置节点,
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true
}
}
}
}
将'/api'修改为'@(/api)',
module.exports = {
devServer: {
proxy: {
'@(/api)': {
target: 'http://localhost:3000',
changeOrigin: true
}
}
}
}
- 重新启动前台应用程序,以使代理规则生效。
需要注意的是,在修改代理规则后,需要确保所有的 API 请求路径都正确地使用了前缀/api(或@(/api)),否则仍然无法通过代理访问后端 API 接口。例如,在发出 AJAX 请求时,需要将请求路径前缀从/api修改为@(/api)。
文章来源:https://www.toymoban.com/news/detail-763368.html
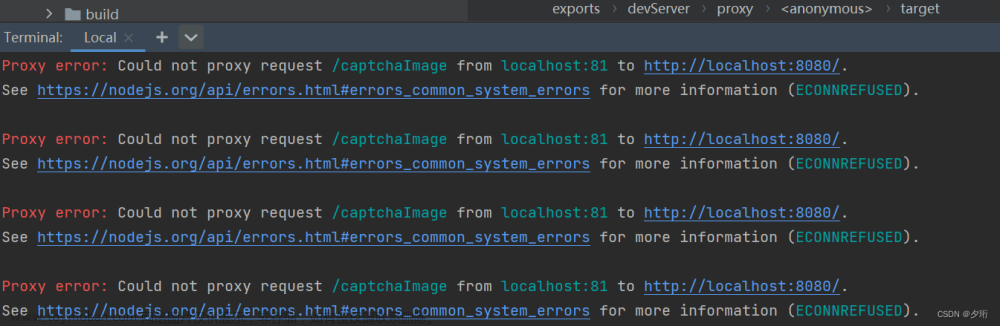
到了这里,关于Proxy error: Could not proxy request xxx from localhost:8080 to http://localhost:3000(ECONNREFUSED)关的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!