前言
近年来,随着互联网技术的快速发展,全栈开发成为了一个备受瞩目的技能。全栈开发不仅可以提高开发效率,还能够更好地满足用户需求。在这个背景下,Alibaba内部最新推出的《SpringBoot+vue全栈开发实战项目》的重磅开源无疑是一个令人振奋的消息。
《SpringBoot+vue全栈开发实战项目》是由Alibaba内部的一支顶尖开发团队倾力打造的,其目的是为了分享他们在全栈开发领域的经验和技巧。这个项目集合了SpringBoot和vue两个流行的开发框架,可以帮助开发者快速搭建高性能、可扩展的全栈应用程序。
这个开源项目不仅包含了一个完整的项目示例,还提供了详细的文档和教程。开发者可以通过阅读文档和跟随教程,了解如何使用SpringBoot和vue进行全栈开发,并且可以根据自己的需求进行二次开发和定制化(免费领取方式放在文末啦)!!!

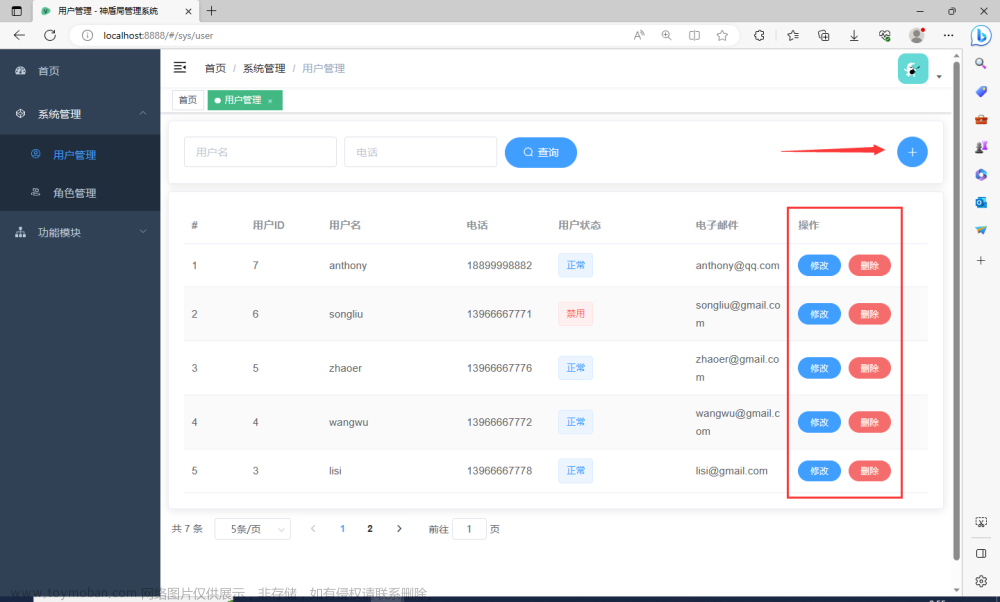
如何应用SpringBoot+vue搭建自己的项目?
SpringBoot虽然易上手,但是真要用SpringBoot+Vue去搭建一个自己的项目的话对于一些刚入行没有多久的小伙伴来说还是比较困难的!所以今天LZ特地为大家带来了一份阿里强推的SpringBoot+Vue全栈开发实战文档跟一个用SpringBoot+Vue从零开始搭建的项目(开发手册+源码全部为大家整理好了)希望能对大家有所帮助(免费领取方式放在文末啦)!!
总目录展示

第1章:Spring Boot入门


第2章:Spring Boot基础配置


第3章:Spring Boot整合视图层技术

内容展示

第4章:Spring Boot整合Web开发


第5章:Spring Boot整合持久层技术


第6章:Spring Boot整合nosql

第7章:构建restful服务

第8章:开发者工具与单元测试


第9章:Spring Boot缓存


第10章:Spring Boot安全管理

第11章:Spring Boot整合Web Socket

第12章:消息服务

第13章:企业开发

第14章:应用监控

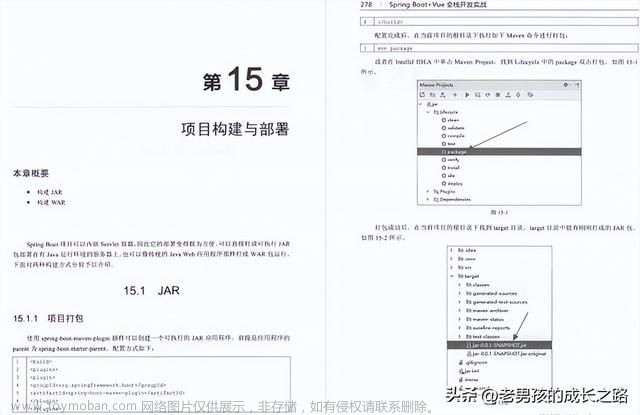
第15章:项目构建与部署

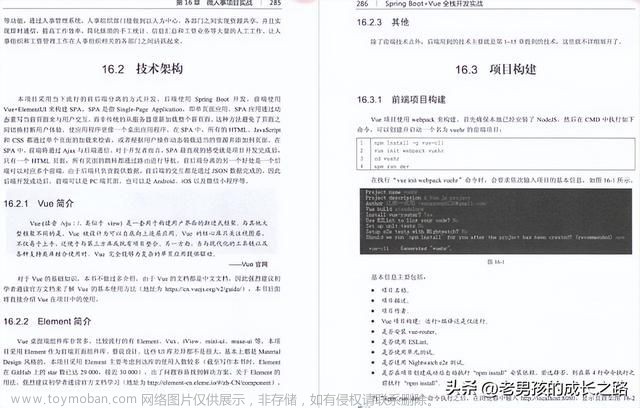
第16章:微人事项目实战

写在最后
在这个项目中,Alibaba内部的开发团队秉承着“简单、高效、可扩展”的原则,采用了一系列最佳实践和设计模式。他们不仅考虑了项目的功能实现,还注重了代码的可读性、可维护性和性能优化。通过参与这个开源项目,开发者可以学习到Alibaba内部开发团队的开发思路和工作方式,提升自己的开发水平。
总之,《SpringBoot+vue全栈开发实战项目》的重磅开源对于广大开发者来说是一个难得的机会。通过参与这个项目,开发者可以学习到全栈开发的最佳实践,提升自己的技术水平。同时,这个开源项目也将为全栈开发领域的发展注入新的活力,推动行业的进步。相信在不久的将来,全栈开发将成为越来越多开发者追求的目标。
如果你对全栈开发感兴趣,不妨关注一下Alibaba内部的《SpringBoot+vue全栈开发实战项目》,相信它会给你带来更多的惊喜和收获。文章来源:https://www.toymoban.com/news/detail-805168.html
由于篇幅原因,更多细节内容小编就没有过多的展示了。有需要获取完整版资料的小伙伴,可以点击文末下方传送门,即可获得免费领取方式啦!!!文章来源地址https://www.toymoban.com/news/detail-805168.html
到了这里,关于牛掰,Alibaba内部《SpringBoot+vue全栈开发实战项目》重磅开源的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!