在Element UI中,树形控件(el-tree)本身不支持单选功能。但是,你可以通过监听节点点击事件并手动更新选中状态来实现单选树。
以下是一个简单的例子,展示了如何实现单选功能:
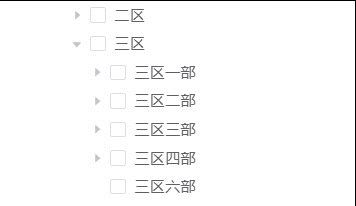
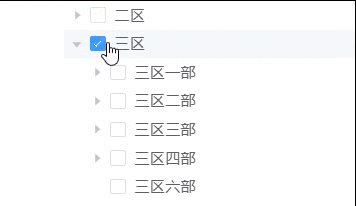
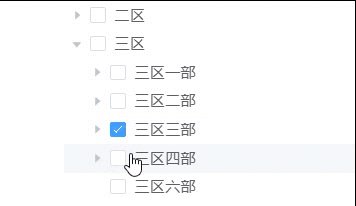
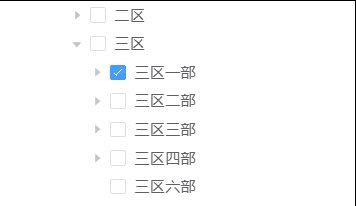
展示效果

代码实现
html相关:
<el-tree :data="flatArr" check-strictly accordion show-checkbox node-key="id" :props="defaultProps"
@check="handleNodeClick" ref="tree">
</el-tree>
js方法:
handleNodeClick(data, node, self) {
// 如果已经选中了一个节点,则取消选择
if (this.currentNodeKey?.name && this.$refs.tree) {
this.$refs.tree.setCheckedKeys([]);
// 更新当前选中节点的 key
this.$refs.tree.setCheckedNodes([data]);
}
// 更新当前选中节点的 key
this.currentNodeKey = data;
},
义了一个currentNodeKey来存储当前选中节点的 key。每次点击节点时,我们首先检查是否已经有一个节点被选中,如果是,则通过this.$refs.tree.setCurrentKey(null)取消选中它。然后,我们更新currentNodeKey为新选中的节点 key。
请注意,这里的node.key假设你的每个节点数据中都有一个唯一的key属性。你需要根据实际的节点数据结构相应地调整这个属性名。文章来源:https://www.toymoban.com/news/detail-843366.html
elementui Tree树形控件其他详细数据
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 展示数据 | array | — | — |
| empty-text | 内容为空的时候展示的文本 | String | — | — |
| node-key | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | String | — | — |
| props | 配置选项,具体看下表 | object | — | — |
| render-after-expand | 是否在第一次展开某个树节点后才渲染其子节点 | boolean | — | true |
| load | 加载子树数据的方法,仅当 lazy 属性为true 时生效 | function(node, resolve) | — | — |
| render-content | 树节点的内容区的渲染 | Function | Function(h, { node, data, store } | — |
| highlight-current | 是否高亮当前选中节点,默认值是 false。 | boolean | — | false |
| default-expand-all | 是否默认展开所有节点 | boolean | — | false |
| expand-on-click-node | 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 | boolean | — | true |
| check-on-click-node | 是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。 | boolean | — | false |
| auto-expand-parent | 展开子节点的时候是否自动展开父节点 | boolean | — | true |
| default-expanded-keys | 默认展开的节点的 key 的数组 | array | — | — |
| show-checkbox | 节点是否可被选择 | boolean | — | false |
| check-strictly | 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false | boolean | — | false |
| default-checked-keys | 默认勾选的节点的 key 的数组 | array | — | — |
| current-node-key | 当前选中的节点 | string, number | — | — |
| filter-node-method | 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏 | Function(value, data, node) | — | — |
| accordion | 是否每次只打开一个同级树节点展开 | boolean | — | false |
| indent | 相邻级节点间的水平缩进,单位为像素 | number | — | 16 |
| icon-class | 自定义树节点的图标 | string | - | - |
| lazy | 是否懒加载子节点,需与 load 方法结合使用 | boolean | — | false |
| draggable | 是否开启拖拽节点功能 | boolean | — | false |
| allow-drag | 判断节点能否被拖拽 | Function(node) | — | — |
| allow-drop | 拖拽时判定目标节点能否被放置。type 参数有三种情况:‘prev’、‘inner’ 和 ‘next’,分别表示放置在目标节点前、插入至目标节点和放置在目标节点后 | Function(draggingNode, dropNode, type) | — | — |
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。文章来源地址https://www.toymoban.com/news/detail-843366.html
到了这里,关于elementUI Tree 树形控件单选实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[vue3] Tree/TreeSelect树形控件使用](https://imgs.yssmx.com/Uploads/2024/02/477136-1.png)