前言
参考视频:https://www.bilibili.com/video/BV1Za4y1r7KE?p=10&spm_id_from=pageDriver&vd_source=d4a415289ddc233b050862fba21c8157
一、vue3项目创建
方法一:基于vue-cli创建
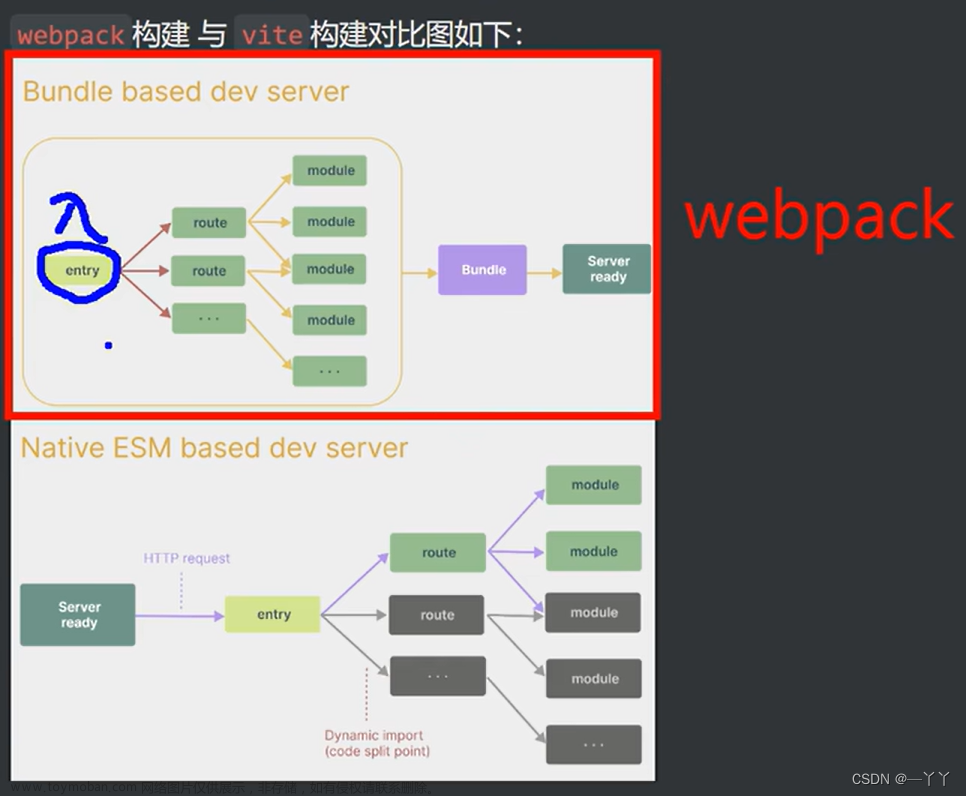
方法二:基于vite创建(官网推荐),创建更快
vite官网地址:https://vitejs.cn
在这里插入图片描述
1.1环境准备
下载好node.js才有npm
1.1.1 基于 vue-cli 创建(脚手架创建)
点击查看官方文档
备注:目前vue-cli已处于维护模式,官方推荐基于 Vite 创建项目。
在powershell
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
安装或者升级你的@vue/cli
npm install -g @vue/cli
执行创建命令
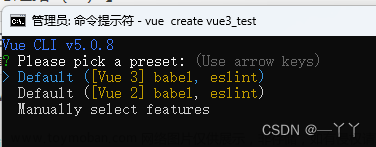
vue create vue_test
随后选择3.x
Choose a version of Vue.js that you want to start the project with (Use arrow keys)
》3.x 直接回车
2.x
启动
cd vue_test
npm run serve
1.1.2 基于 vite 创建(推荐)
官网地址:https://vitejs.cn
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
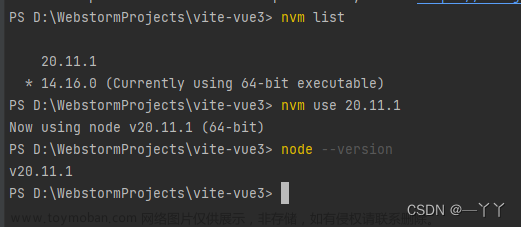
注意node版本要在18以上。在需要创建的位置cmd
// 创建工程
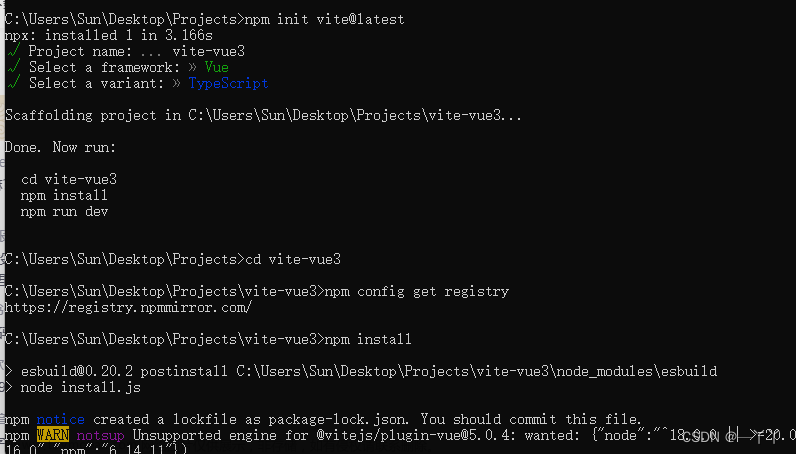
npm init vite@latest
// 输入项目名称
vite-vue3
// 选择vue和TypeScript
// 进入创建的文件目录
cd vite-vue3
// 安装默认依赖 先查看当前源,切换淘宝镜像然后再安装
npm config get registry
npm config set registry=http://registry.npm.taobao.org/
npm install
// 运行
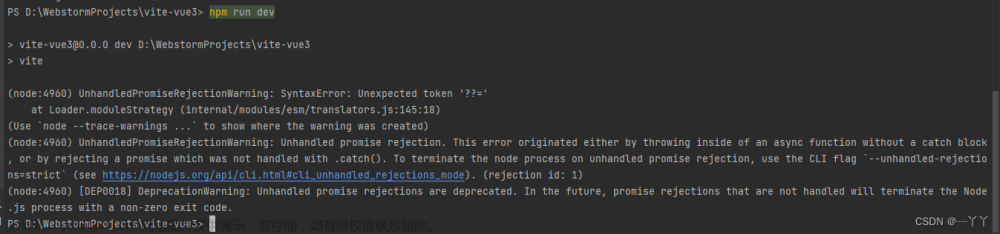
npm run dev

并未运行成功
(node:4960) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token ‘??=’
at Loader.moduleStrategy (internal/modules/esm/translators.js:145:18)
(Use node --trace-warnings ... to show where the warning was created)
(node:4960) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block
, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag --unhandled-rejections=strict (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:4960) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
若运行出错,检查node版本并切换至高版本


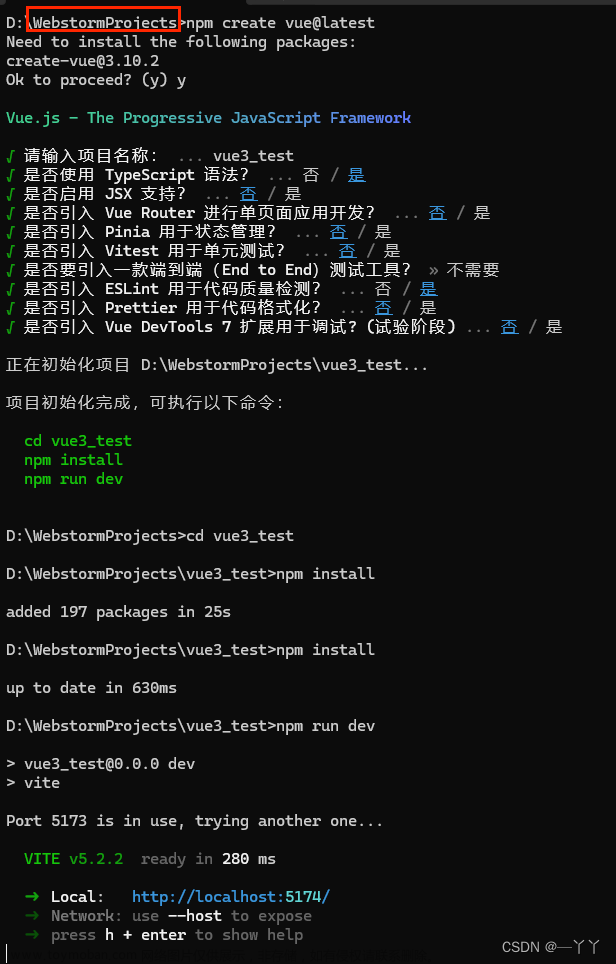
可采用以下方法更轻松


二、熟悉流程

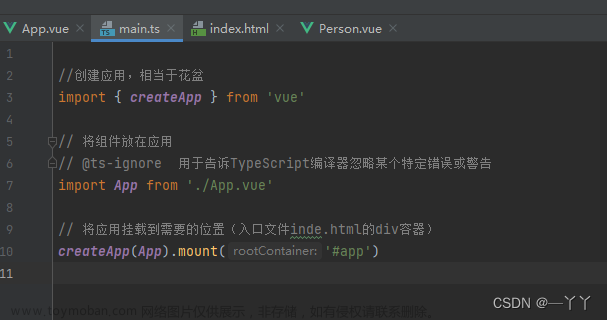
main.ts
在src文件下的components新建想要添加的组件Person.vue
数据放在data,事件放在methods(这是vue2写法)
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改姓名</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'Person',
data(){
return{
name:'小小',
age:19,
tel:'12345566'
}
},
methods:{
changeName(){
this.name='xiao'
},
changeAge(){
this.age+=1
},
showTel(){
alert(this.tel)
}
}
}
</script>
<style>
.person{
background-color: #f8f8f8;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button{
margin:0 5px ;
}
</style>
vue3的写法如下:
<template>
<div class="person">
<!-- <h2>姓名:{{a}}</h2>-->
<!-- <h2>年龄:{{b}}</h2>-->
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改姓名</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'Person',
setup(){
// console.log('@@',this) // setup函数中的this是undefined,vue3弱化this
//数据,原来写在data中的
let name = '小夏' //不是响应式的
let age = 19 //注意此时的age不是响应式的
let tel = '1232332423'
// 方法
function changeName(){
console.log(1)
name='sun' // 注意:这样写name,页面是不会变化的
console.log(name) // 测试是否修改
}
function changeAge(){
age += 1
}
function showTel(){
alert(tel)
}
// 将数据、方法交出去,模版中才可以使用
// return {a:name,b:age}
return {name,age,changeAge,changeName,showTel}
// setup的返回值也可以是一个渲染函数
// return function (){
// return '哈哈哈哈'
// }
// return ()=>'哈哈哈哈哈' // 箭头函数
}
}
</script>
<style>
.person{
background-color: #f8f8f8;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button{
margin:0 5px ;
}
</style>
App.vue
在template里写html内容,script里写js或ts,注册相应组件,并在template里引用该组件文章来源:https://www.toymoban.com/news/detail-843368.html
<template>
<div class="app">
<h1>你好啊</h1>
<Person/>
</div>
</template>
<script lang="ts">
import Person from "@/components/Person.vue";
export default {
name:'App', //组件名
components:{Person} //注册组件
}
</script>
<style>
.app{
background-color: #2c3e50;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>
总结
1.Vue3的setup和vue2传统的配置项(data,methods)可不可以同时写?若冲突,以谁为主?
答:vue2的选项式语法可以和vue3的setup共存。data,methods可以和setup同时存在。data可以读取setup里的数据,setup不能读取data里数据文章来源地址https://www.toymoban.com/news/detail-843368.html
<template>
<div class="person">
<!-- <h2>姓名:{{a}}</h2>-->
<!-- <h2>年龄:{{b}}</h2>-->
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改姓名</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
<hr>
<h2>测试1:{{a}}</h2>
<h2>测试2:{{c}}</h2>
<h2>测试3:{{d}}</h2>
<button @click="b">测试</button>
</div>
</template>
<script lang="ts">
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'Person',
data(){
return{
a:100,
c:this.name,
d:200
}
},
methods:{
b(){
console.log('b')
}
},
setup(){
// console.log('@@',this) // setup函数中的this是undefined,vue3弱化this
//数据,原来写在data中的
let name = '小夏' //不是响应式的
let age = 19 //注意此时的age不是响应式的
let tel = '1232332423'
// 方法
function changeName(){
console.log(1)
name='sun' // 注意:这样写name,页面是不会变化的
console.log(name) // 测试是否修改
}
function changeAge(){
age += 1
}
function showTel(){
alert(tel)
}
// 将数据、方法交出去,模版中才可以使用
// return {a:name,b:age}
return {name,age,changeAge,changeName,showTel}
// setup的返回值也可以是一个渲染函数
// return function (){
// return '哈哈哈哈'
// }
// return ()=>'哈哈哈哈哈' // 箭头函数
}
}
</script>
<style>
.person{
background-color: #f8f8f8;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button{
margin:0 5px ;
}
</style>
到了这里,关于【vue3学习之路(一)】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




