我们上线一个项目的时候如果服务器上只有这一个项目的话可以直接将打包后的代码部署到服务器指定的根目录,然后直接上线看就可以看到,不用配置其他项。
但是,如果服务器有多个项目的话,我们就需要将代码部署到服务器根目录里边的子目录了,而放到子目录的话,想让页面顺利访问到文件,和我们使用的路由方式也有关系。
我们先了解下常用的这两个路由模式以及差别:
HashRouter路由模式
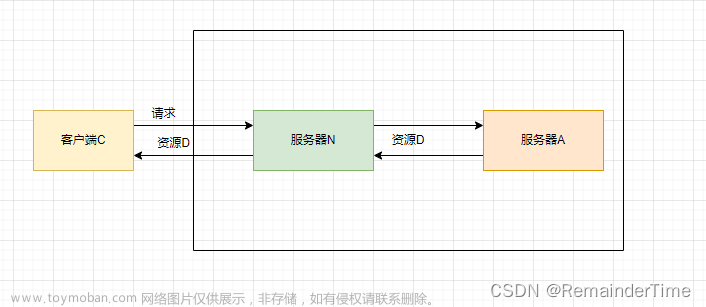
HashRouter相当于锚点定位,路径中会携带一个#字符,请求的链接为“ip地址:端口/#/xxxx”,不管#字符后边的路径如何变化,请求的都是#字符之前的地址,可以理解为请求的资源路径一直都是“/”,相当于/#/后边请求的路径都是虚拟路径,而不是服务器的真实路径。
缺点就是比较丑,路径中一直带个#,我们只需要再react的配置文件也就是package.json文件中加上一句:

这样我们在访问前端路由的时候就可以直接匹配到页面了。
BrowserRouter路由模式
BrowserRouter模式下请求的链接都是”ip地址:端口/xxxx/xxxx“,因此每一个路径都会访问到不同的后端地址,相当于都是真实的服务器路径。
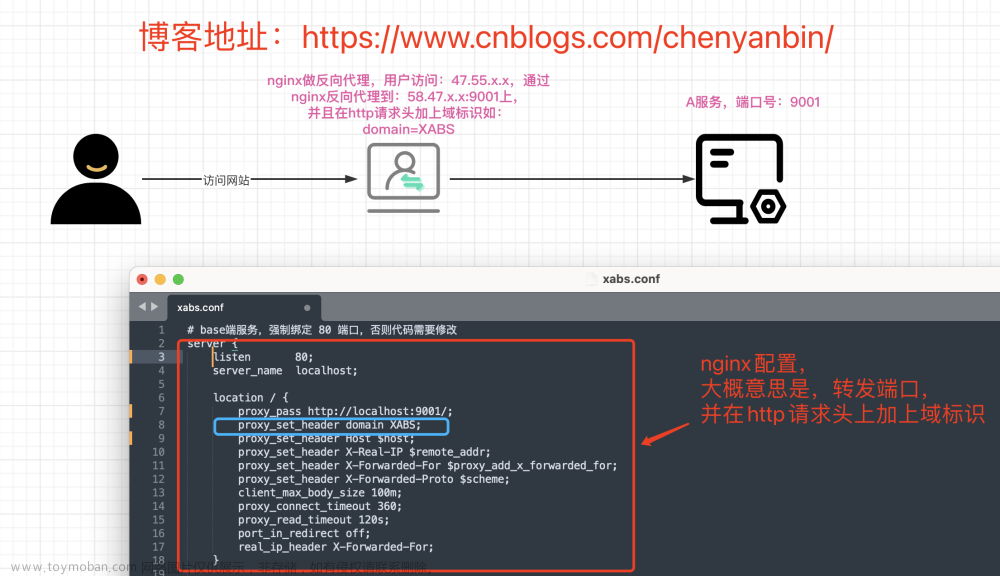
这种写法在面向C端的时候看起来更优雅一些,但是这种方式不止前端要配置,后端也需要配置一下,我这里用的是nginx。
前端配置:
首先我们先配置前端部分,将package.json配置项中homepage改为域名+子目录文件夹,如下:

然后配置路由部分,我们路由通常写为:

然后在我们注册路由的地方添加:

basename必须与服务器的二级子目录保持一致,这样我们定义的路由都挂载在basename之后。
后端配置:
接下来我们配置后端,确保服务器已经安装了nginx,然后我们找到nginx的配置文件,我这里服务器上的路径是/usr/local/nginx/conf,最后找到nginx.conf文件编辑
server {
listen 80;
server_name 域名;
#我们指定的域名根目录
root /data/test/H5game;
#根目录默认页面
location / {
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers *;
}
#接下来我们配置子目录 我这里是放在了testModel文件夹下
location /testModel/ {
#在请求失败的时候尝试请求该资源对应目录下的index.html文件
try_files $uri $uri/ testModel/index.html;
index index.html;
}
}这样确保我们在服务器访问前端路由路径时,总是以testModel文件下的index.html为入口,注意,路径访问或跳转必须使用useNavigate这个hook,直接url跳转会报错,因为服务器上是没有这个路径的,必须通过react-router-dom访问,如下:文章来源:https://www.toymoban.com/news/detail-843595.html
// 文件进引入
import { useNavigate } from 'react-router-dom'
// 组件内使用
const navigate = useNavigate();
// 跳转事件 写入要跳转的路径
navigate('/testpage')然后,然后就没有然后了,nicenice,接下来,原神!启动!搞错了,再来,nginx!启动!!!文章来源地址https://www.toymoban.com/news/detail-843595.html
到了这里,关于使用Nginx反向代理,将React项目打包后部署到服务器的二级子目录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!