一、Bootstrap简介
1. WWW
1.1 What?
- 诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
- 是一个用于快速开发Web应用程序和网站的前端框架
- Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
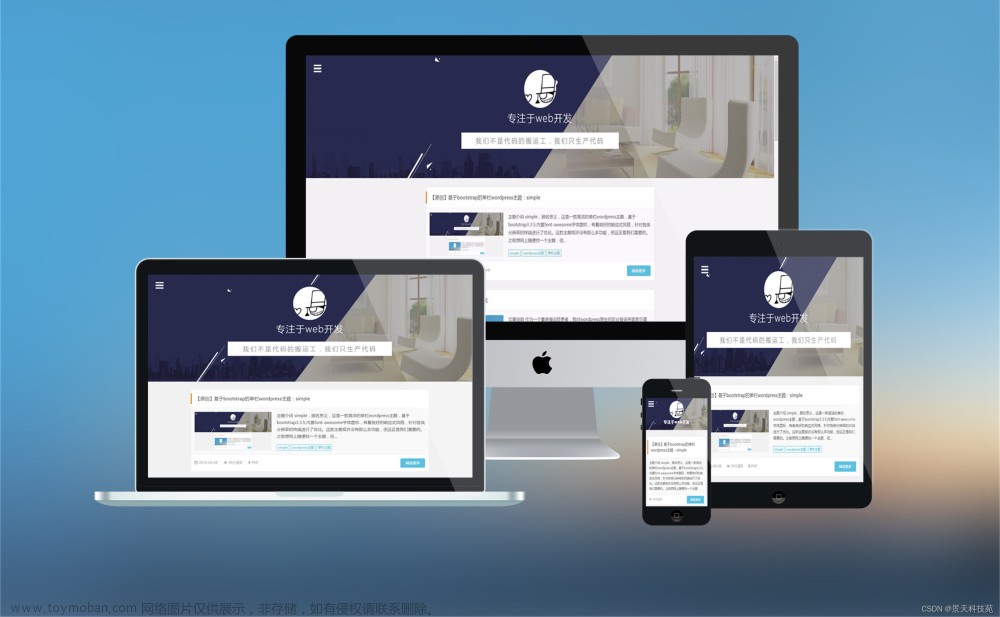
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
1.2 Why ?
- 响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
- 移动设备优先
- 浏览器支持
- 容易上手
1.3 Where ?
- 企业网站、博客、后台、分类简单的电商之类的网站
注意: 不适用于过于复杂的电商网站
2. 环境安装
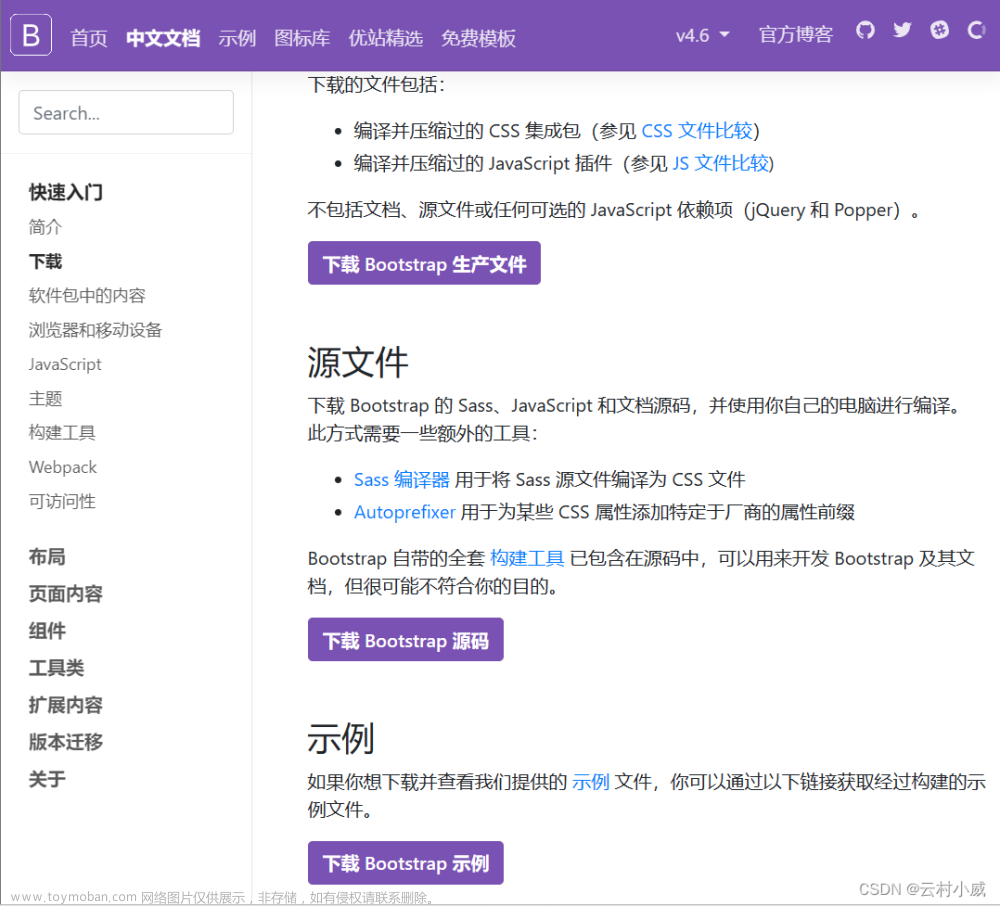
下载Bootstrap库 :点击进入
-
进入网址点击下载Bootstrap

-
三个均可下载,使用下载生产文件和源码

如:
-
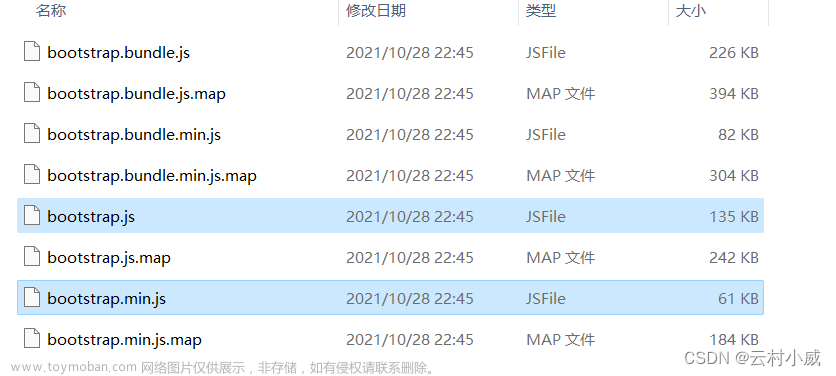
解压后打开dist文件夹

-
导入js文件

1-后缀.js为开发版本(需要改源代码用)
2-后缀为 .min.js为生产版本 -
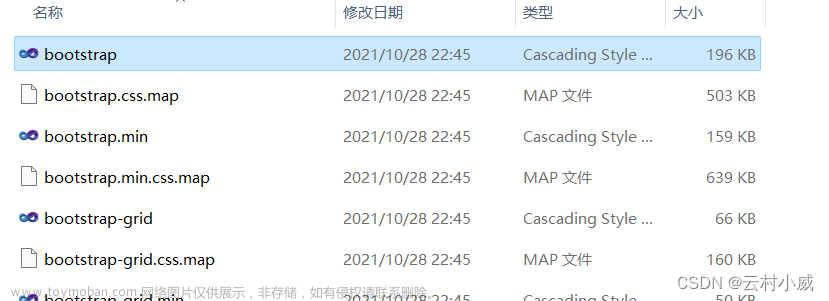
导入css文件

2.1 页面引入库
添加到body标签结束之前
- bootstrap.css:Bootstrap核心样式【添加到head标签中】
- jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
- bootstrap.js:Bootstrap核心库
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入CSS之前 要先引入JQuery -->
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<!-- 注意:Bootstrap要引入body标签结束之前 -->
<script src="js/myjs.js"></script>
<!-- 引入Bootstrap类库 -->
<script src="js/bootstrap.js"></script>
</body>
</html>
为什么CSS要放在前面 ?
因为代码是从上往下执行的,CSS代表这整个页面的样式,应等页面加载后就立即执行;
3. Bootstrap基本使用
3.1 布局容器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body class="container">
<button type="button" class="btn btn-outline-primary">按钮</button>
<hr color="blue" >
<script src="js/myjs.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
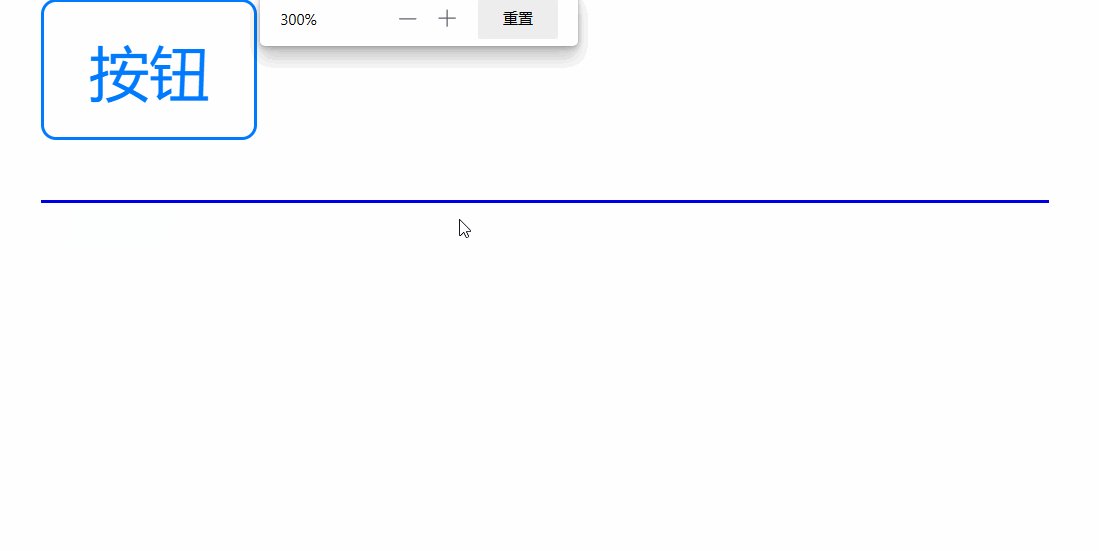
如演示:
通过Bootstrap实现的按钮演示以及固定容器会随着容器大小自动缩小和扩大
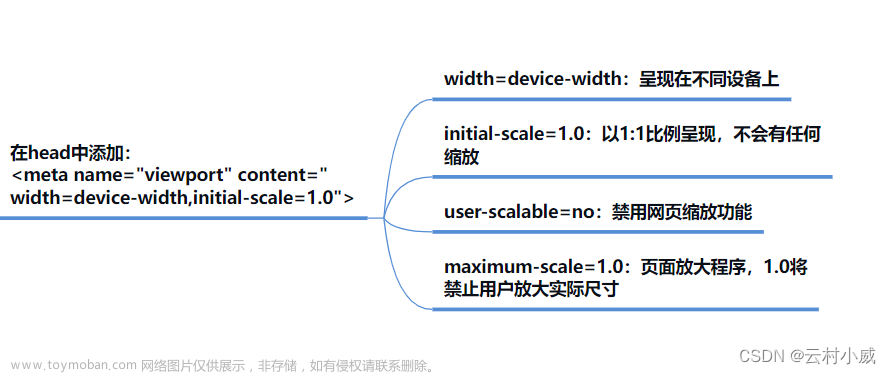
3.2 Bootstrap在手机浏览器展示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 写入此代码-->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入CSS之前 要先引入JQuery -->
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body class="container">
<button type="button" class="btn btn-outline-primary">按钮</button>
<hr color="blue" >
<script src="js/myjs.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>

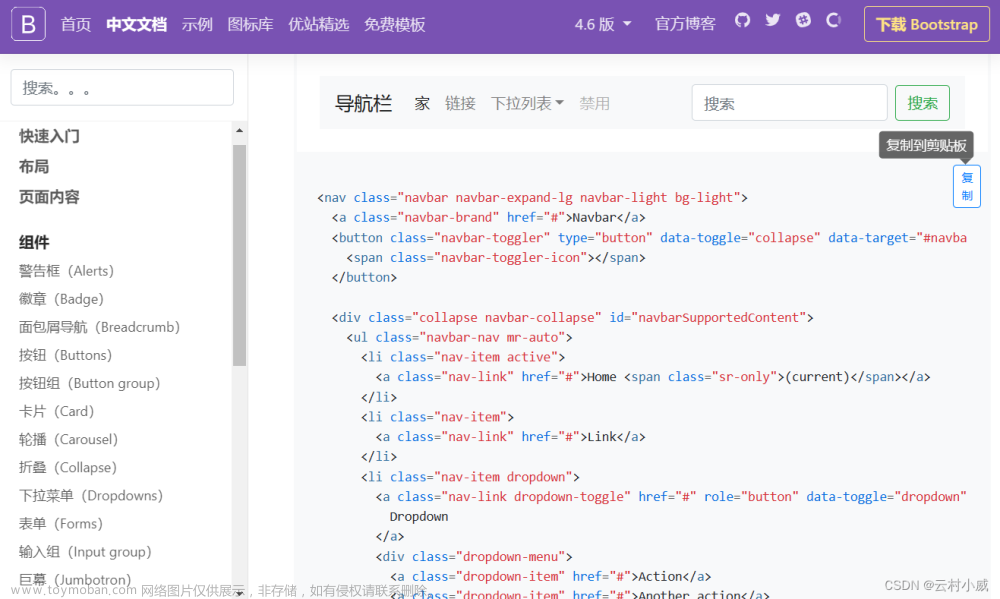
Bootstrap实现导航栏和轮播图
第一步 : 进入Bootstrap文档 网站选择自己需要的样式直接开 C
注意:网站自带效果图,这里就不展示了。
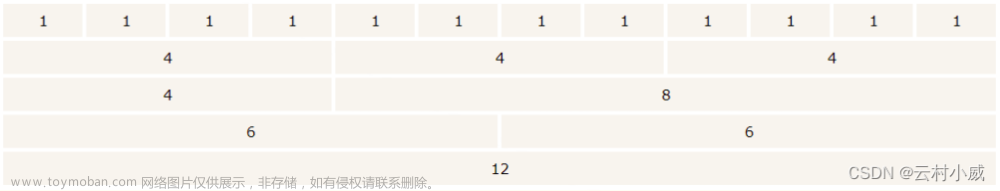
3.3 栅格系统
概念: Bootstrap提供了一套响应式、移动设备优先的流式网格系统
特点: 会随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
网格系统策略图:
栅格系统的组成 :
由 行(.row)合单元格(.col)组成 ;文章来源:https://www.toymoban.com/news/detail-843800.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<!-- mt == margin-top -->
<div class="row mt-1">
<!-- 总12格 col-1代表一格 -->
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
<div class="col-2" style="border: 1px solid greenyellow;">123</div>
</div>
</div>
<script src="js/myjs.js"></script>
<!-- 引入Bootstrap类库 -->
<script src="js/bootstrap.js"></script>
</body>
</html>

最后 :了解如何使用就可以直接去网站查找自己想要的网页组件咯,这里就不一一试例了。加油!让学习成为一种习惯;文章来源地址https://www.toymoban.com/news/detail-843800.html
到了这里,关于Bootstrap前段框架(一篇到底)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!