Java websocket在SpringBoot中使用
导入坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>3.2.3</version>
</dependency>
配置websocket
- 新建
config包,取名WebSocketConfiguration,并加入@Configuration注解。
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
设置接受和发送路径
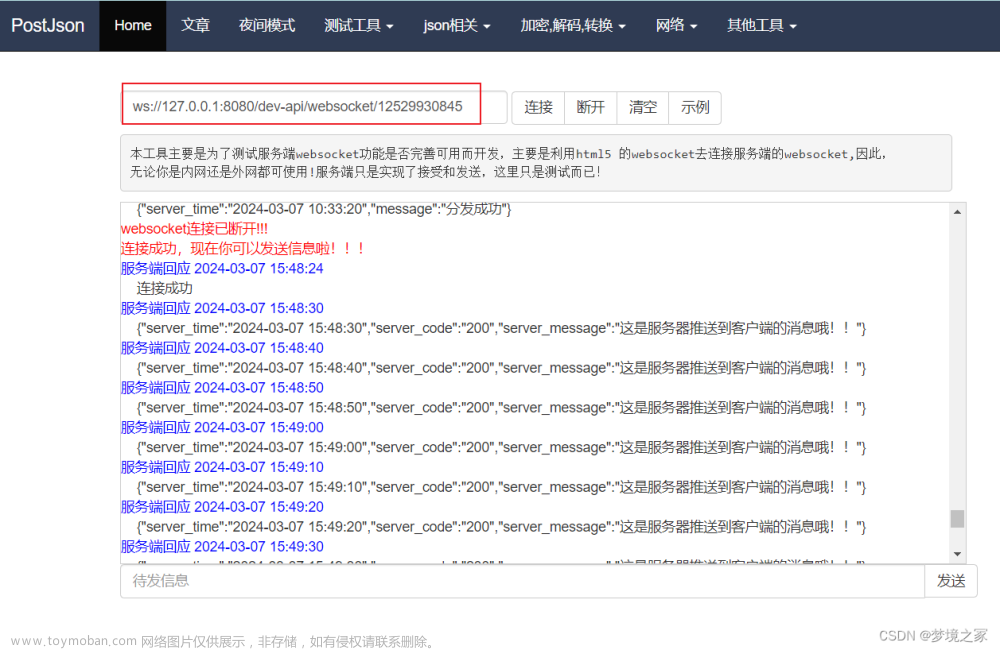
使用注解@ServerEndpoint("/bunnyWs/{sid}")填入前端的路径。里面有几个不同方法。
- 连接建立成功
@OnOpen - 关闭连接
@OnClose - 发送消息
@OnMessage - 发送消息
@Component
@ServerEndpoint("/bunnyWs/{sid}")
public class WebSocketServer {
private static final Map<String, Session> sessionsMap = new HashMap<>();
// 连接建立成功
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionsMap.put(sid, session);
}
// 关闭连接
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionsMap.remove(sid);
}
// 收到客户端消息后调用的方法
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
// 发送消息
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionsMap.values();
for (Session session : sessions) {
try {
session.getBasicRemote().sendText(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
调用定时任务发送
使用定时任务测试文章来源:https://www.toymoban.com/news/detail-843988.html
@Component
public class WebSocketTask {
@Autowired
WebSocketServer webSocketServer;
@Scheduled(cron = "0/1 * * * * ?")
public void setWebSocketServer() {
webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
}
}
 文章来源地址https://www.toymoban.com/news/detail-843988.html
文章来源地址https://www.toymoban.com/news/detail-843988.html
前端模板
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">发送消息</button>
<button onclick="closeWebSocket()">关闭连接</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8080/bunnyWs/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
tById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
到了这里,关于Java websocket在SpringBoot中使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!