theme: smartblue
本文简介
点赞 + 关注 + 收藏 = 学会了文章来源地址https://www.toymoban.com/news/detail-861243.html
Stable Diffusion WebUI 是允许用户自行安装插件的,插件的种类有很多,有将页面翻译成中文的插件,也有提示词补全插件,也有精细控制出图的插件。
以汉化为例,Stable Diffusion WebUI 默认是英文的,我们只需装个汉化插件然后重启一下项目就能把页面变成中文了。

安装插件
Stable Diffusion WebUI 安装插件有2种方式:
- 方式1:直接在页面中安装
- 方式2:手动将插件放到项目指定目录【推荐使用该方法】
汉化插件地址:https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN
方式1:直接在页面中安装
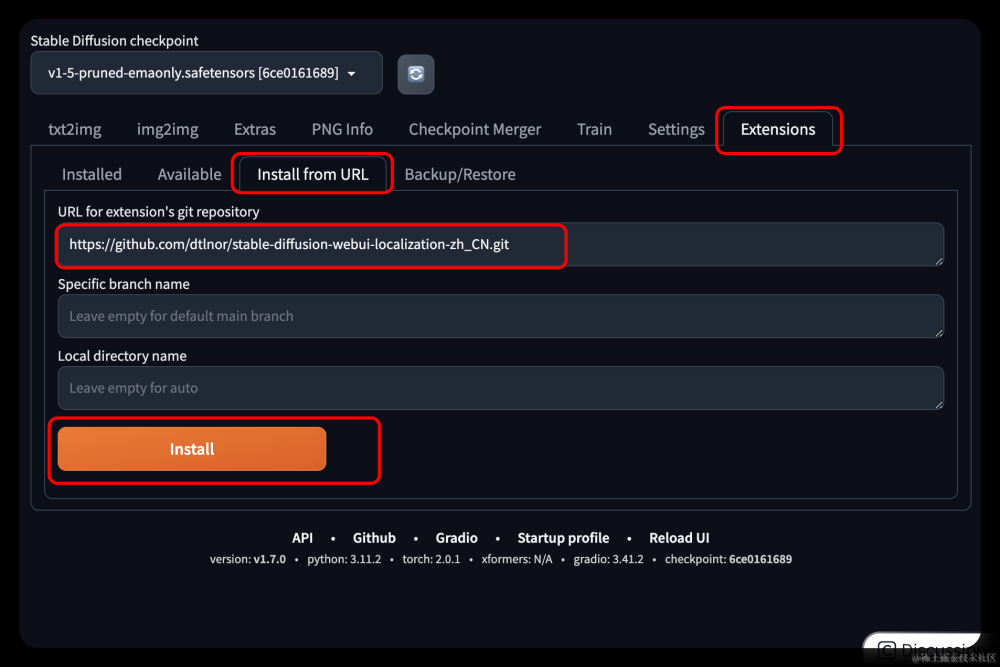
在 Stable Diffusion WebUI 页面中,选择 Extensions - Install from URL,然后将插件的 Git 地址输入到“URL for extension's git repository”下方的输入框里。最后按“Install”按钮,等待几分钟就安装成功了,然后重启项目,在设置里将用户界面设置成中文即可(后面的方法2有讲到)。

方式2:手动将插件放到项目指定目录
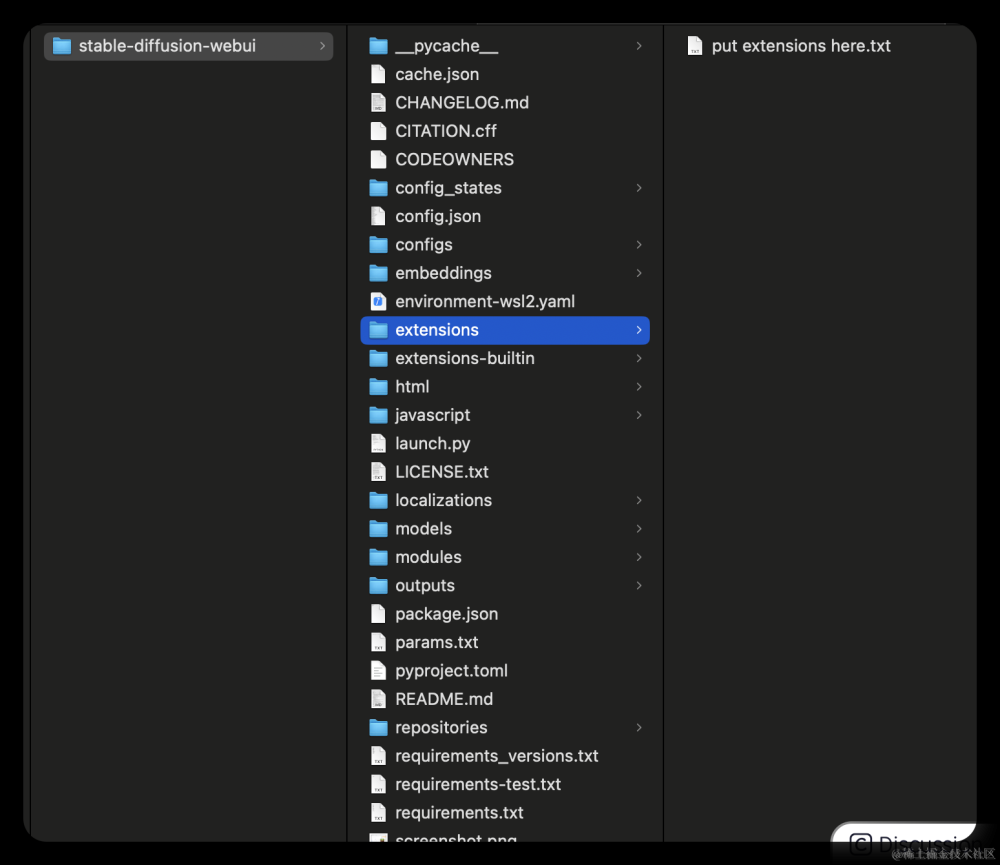
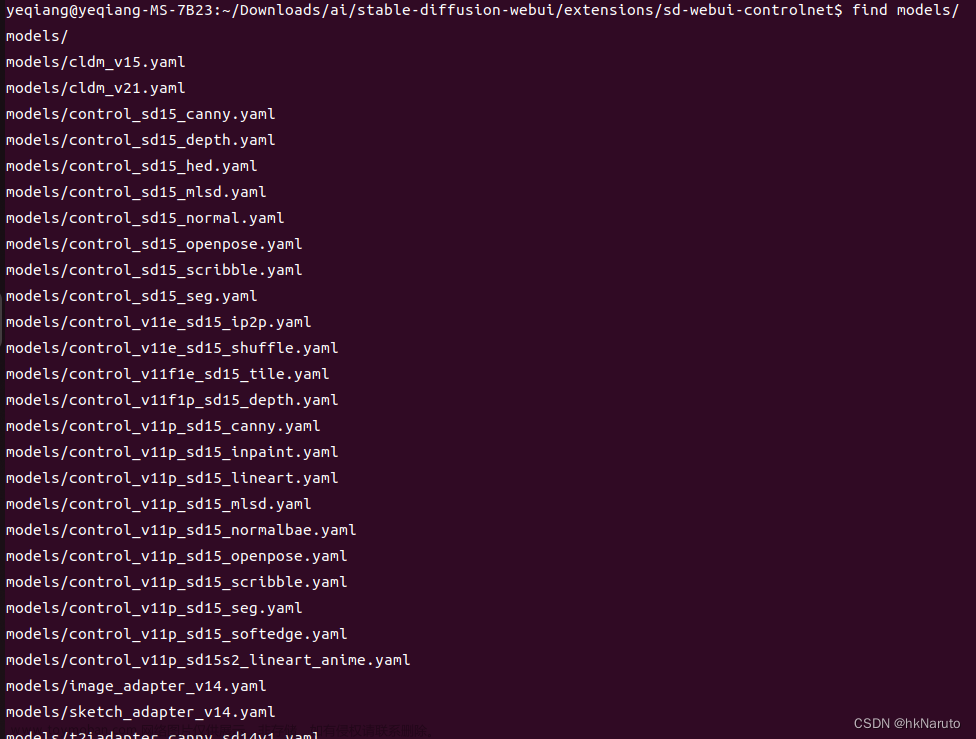
打开终端,进入 Stable Diffusion WebUI 项目的 extensions 目录。

然后将汉化插件克隆到这个目录下。
bash git clone https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN.git
克隆成功后,extensions 目录下会多出 stable-diffusion-webui-localization-zh_CN 文件夹。

然后启动项目,在 Extensions - Installed 里就能看到 stable-diffusion-webui-localization-zh_CN 插件。确保这个插件被勾选上,然后点击 “Apply and restart UI” 按钮。

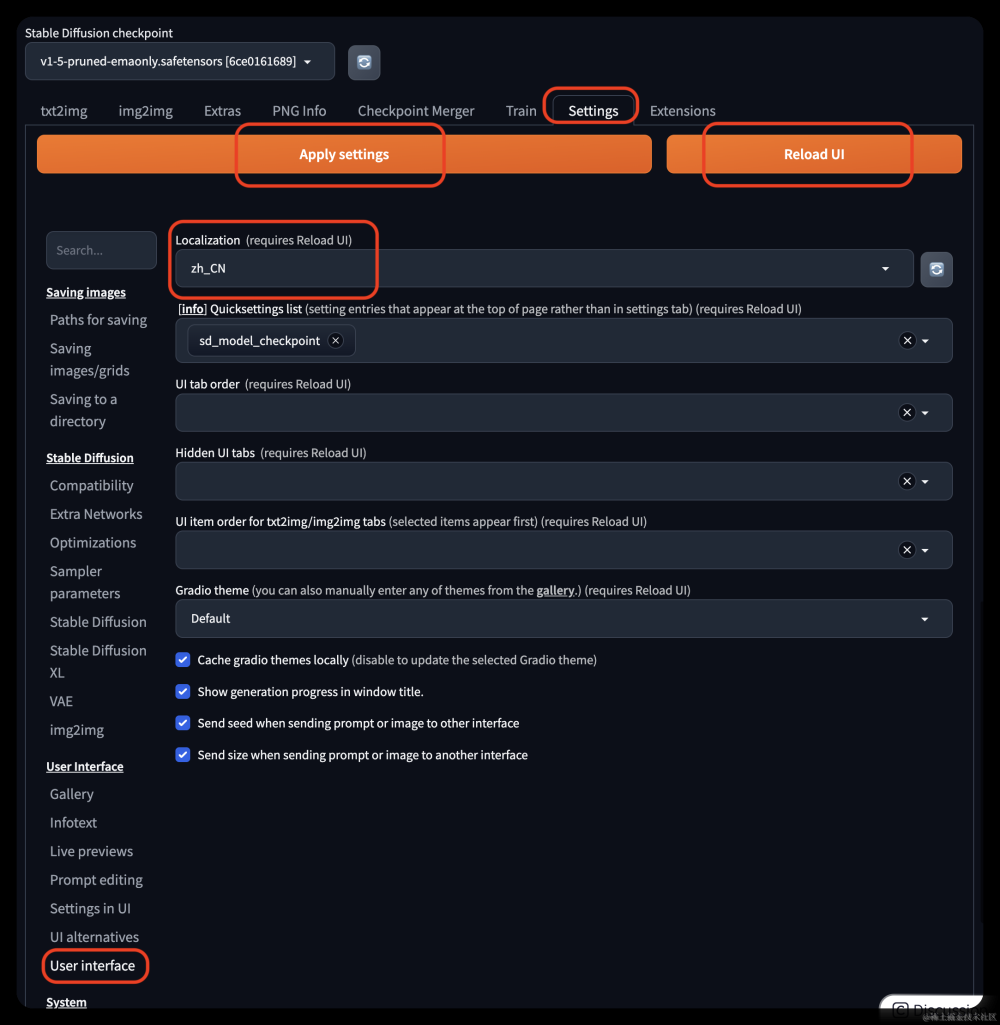
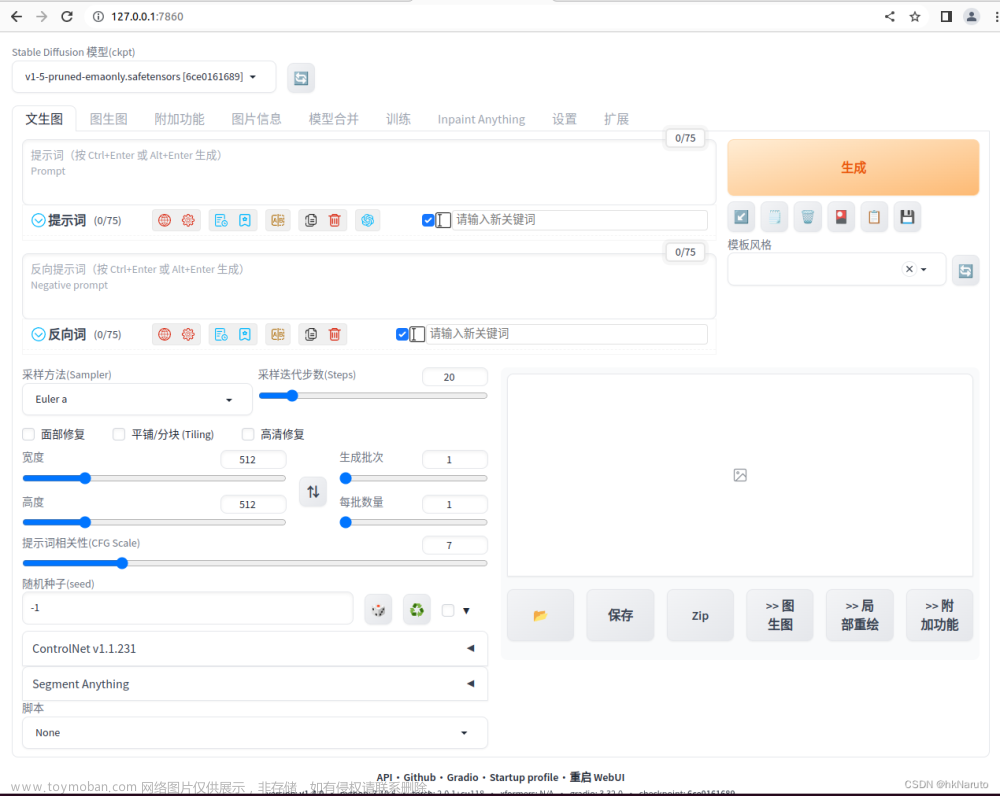
还没行,还需要在 Settings - User interface 里配置用户界面为中文。

最后点击 “Apply settings” 按钮和 “Reload UI” 按钮即可。

 文章来源:https://www.toymoban.com/news/detail-861243.html
文章来源:https://www.toymoban.com/news/detail-861243.html
点赞 + 关注 + 收藏 = 学会了
到了这里,关于『SD』Stable Diffusion WebUI 安装插件(以汉化为例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[环境配置]让sd自动翻译提示词插件sd-webui-prompt-all-in-one安装](https://imgs.yssmx.com/Uploads/2024/02/634975-1.png)



