实例

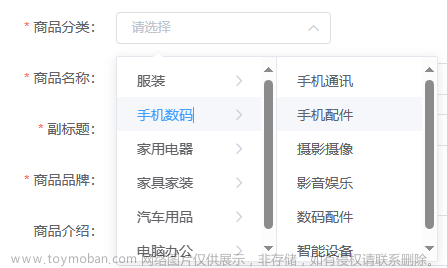
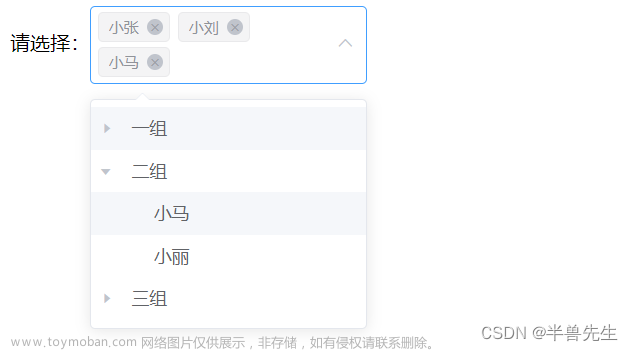
多选下拉框实现
http://t.csdnimg.cn/TNmcF文章来源:https://www.toymoban.com/news/detail-861565.html
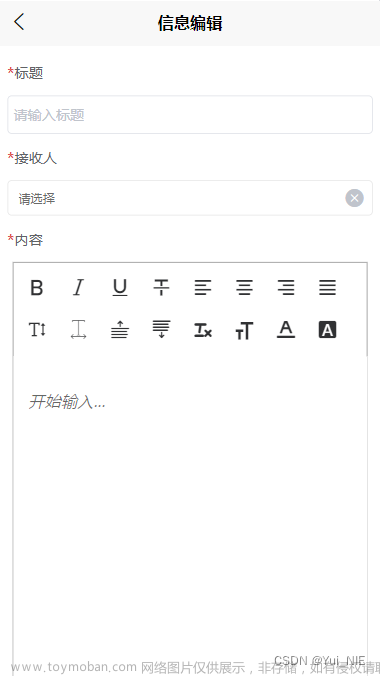
富文本实现
http://t.csdnimg.cn/Ei1iV文章来源地址https://www.toymoban.com/news/detail-861565.html
到了这里,关于uniapp制作多选下拉框和富文本(短信页面)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!