HTTP缓存
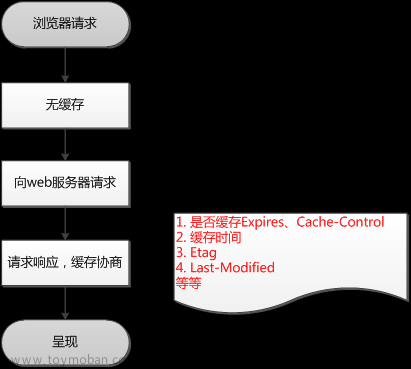
HTTP缓存时利用HTTP响应头将所请求的资源在浏览器进行缓存,缓存方式分两种:强缓存和协商缓存。
浏览器缓存是指将之前请求过的资源在浏览器进行缓存,以便在下一次访问时重复使用,从而节省带宽、提升访问速度、降低服务器压力。
浏览器在第一次请求发生后,再次请求时:
-
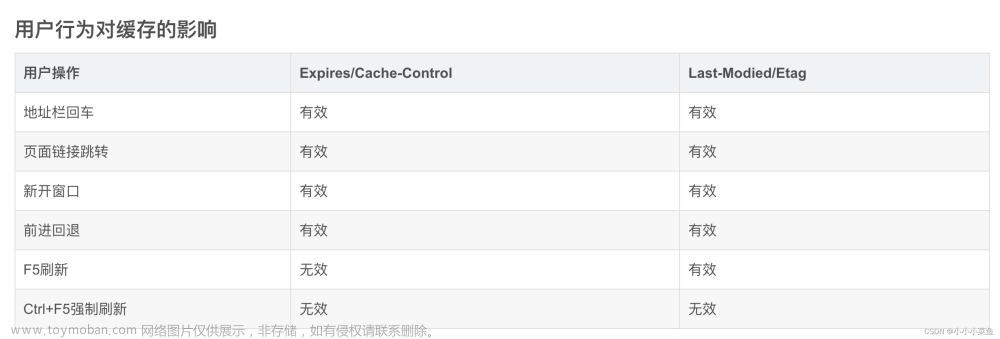
浏览器会先获取该资源缓存的header信息,根据其中的expires和cahe-control判断是否命中强缓存,若命中则直接从缓存中获取资源,包括缓存的header信息,本次请求不会与服务器进行通信;
-
如果没有命中强缓存,浏览器会发送请求到服务器,该请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified / IF-Modified-Since、Etag / IF-None-Match),由服务器根据请求中的相关header信息来对比结果是否命中协商缓存,若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容。
强缓存
强缓存指的是在缓存时间内不会向服务器发起请求,只有过期之后才会向服务器发起请求。
HTTP1.0规范:
Expires字段:表示资源的过期时间。在浏览器第一次请求资源时,服务器端的响应头会附上Expires这个响应字段,当浏览器在下一次请求这个资源时会根据上次的Expires字段是否使用缓存资源(当请求时间小于服务端返回的到期时间,直接使用缓存数据)
比如,Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以,当服务器与客户端时间偏差较大时,就会导致缓存混乱。
HTTP1.1规范:
Expires有个缺点,当客户端本地时间被修改时浏览器会直接向服务器请求新的资源,为了解决这个问题,在http1.1规范中,提出了cache-control字段,且这个字段优先级高于上面提到的Expires,值是相对时间。
主要是利用该字段的max-age值来进行判断,它是一个相对时间,例如,Cache-Control:max-age=3600,代表着资源的有效期是3600秒。
Cache-Control与Expires可以在服务端配置同时启用,同时启用的时候Cache-Control优先级高。
cache-control除了max-age外,还有下面几个比较常用的设置值:
- no-cache:需要使用协商缓存来验证缓存数据:数据储存在本地缓存区中,只是在与原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证。
- no-store:直接禁止浏览器缓存数据,每次都会下载完整的资源。
- public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
协商缓存
协商缓存主要依赖的响应头包括Last-Modified和ETag,需要和服务器交互,请求资源命中协商缓存后,返回的状态码为 304,所以304状态码不应该认为是一种错误,而是对客户端有缓存情况下服务端的一种响应。
Last-Modified:记录资源最后修改的时间。
ETag:基于资源的内容编码生成一串唯一的Hash值, 只要内容不同, 就会生成不同的ETag。
Last-Modified有以下两个缺点:
1 只要编辑了,不管内容是否真的有改变,都会以这最后修改的时间作为判断依据,当成新资源返回,从而导致了没必要的请求相应,而这正是缓存本来的作用即避免没必要的请求。
2 时间的精确度只能到秒,如果在一秒内的修改是检测不到更新的,仍会告知浏览器使用旧的缓存。
内容发生变化都会生成新的,当生成etag的资源过大时,更新比较频繁会造成开销,所以二者要根据资源的特性合理选择那种模式。
状态码区别
200 请求成功,服务器返回全新数据。
200 from memory cache / from disk cache 本地强缓存还在有效期,直接使用本地缓存
from memory cache 是页面刷新的时候内存取的。from disk cache 页面标签关闭后从磁盘取的
304 请求成功,走了协商缓存,服务器判定(Etag和Last-modified)没有过期,告知浏览器使用缓存
缓存优先级
expires和cache-control如果同时存在时,cache-control会覆盖expires,expires无效,无论是否过期,即 Cache-control > expires
强缓存和协商缓存如果同时存在时,会去先对比强缓存是否还再有效期,如果强缓存生效则对比协商缓存,即强缓存 > 协商缓存
协商缓存Etag和last-modified同时存在时,会先比较Etag,last-modified无效,即Etag > last-modified

如何设置强缓存和协商缓存
1、后端服务器设置
如nodejs:
res.setHeader('max-age': '3600 public')
res.setHeader(etag: '5c20abbd-e2e8')
res.setHeader('last-modified': Mon, 24 Dec 2018 09:49:49 GMT)
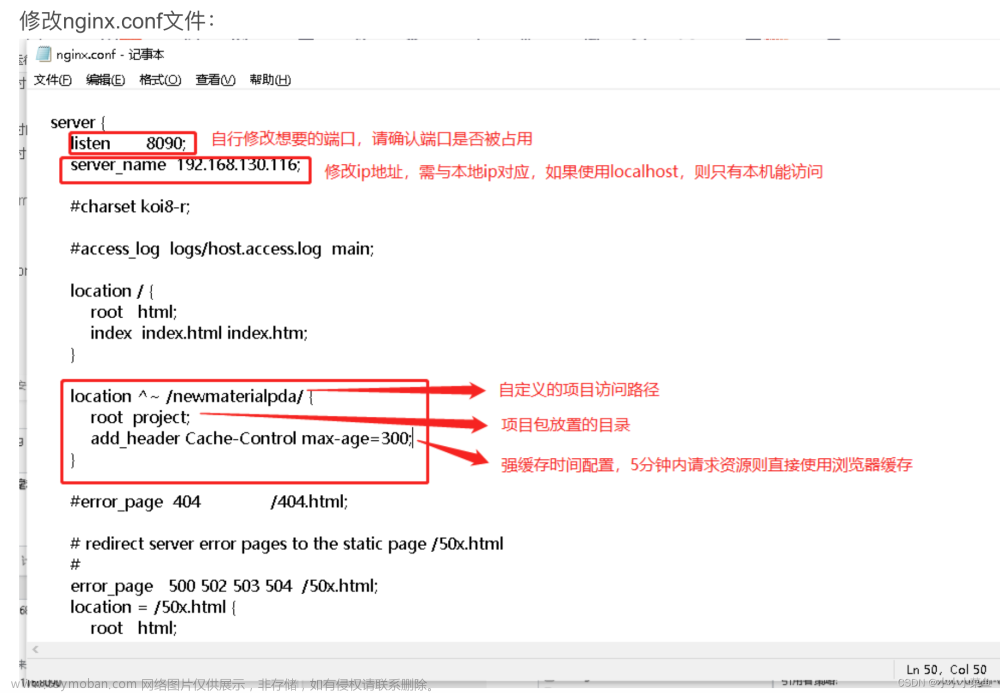
2、nginx配置
使用场景
1.频繁变动的资源 协商缓存
Cache-Control: no-cache
对于频繁变动的资源,让他走协商缓存,no-cache是不缓存过期的资源,全都走协商缓存,虽然不能减少请求的发送次数,但是优点就是减少响应数据的返回大小
2.不常变化的资源 强缓存
Cache-Control: max-age=31536000
对于很少变化的资源直接设置它强缓存的时间长远一点,能够减少请求的发送次数,比如说像一些库类,jquery-js的库等,还有一些logo图片等文章来源:https://www.toymoban.com/news/detail-861898.html
参考:
https://blog.csdn.net/sunyctf/article/details/129865320
https://www.51cto.com/article/676318.html
https://blog.csdn.net/weixin_59613114/article/details/129717896
https://www.jianshu.com/p/9c95db596df5/
https://blog.csdn.net/JarryNeverGiveup/article/details/131060939
https://blog.csdn.net/m0_59070120/article/details/126976646文章来源地址https://www.toymoban.com/news/detail-861898.html
到了这里,关于HTTP系列之HTTP缓存 —— 强缓存和协商缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Java网络安全系列面试题] HTTP和HTTPS协议区别和联系都有哪些?](https://imgs.yssmx.com/Uploads/2024/04/856130-1.jpg)