国家工作人员前端采集密码
-
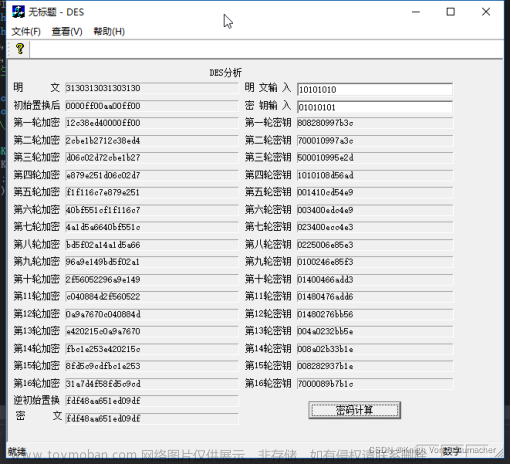
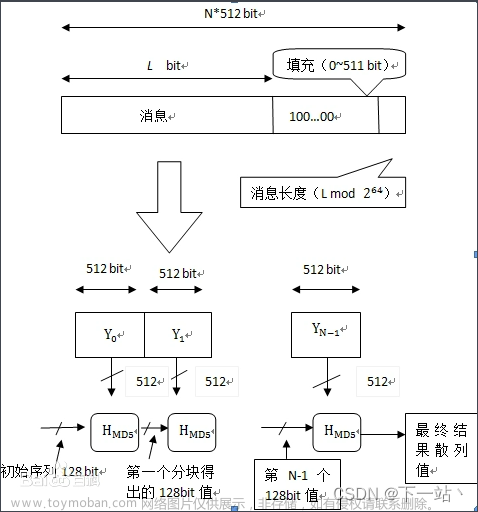
现代密码学第二次实验:分组加密算法DES及其工作模式
为了帮助同学们完成痛苦的实验课程设计,本作者将其作出的实验结果及代码贴至CSDN中,供同学们学习参考。如有不足或描述不完善之处,敬请各位指出,欢迎各位的斧正! 1、掌握DES算法的工作原理。 2、熟悉分组加密算法的4种工作模式(OFB模式可不做)。 3、了解DES的雪
-
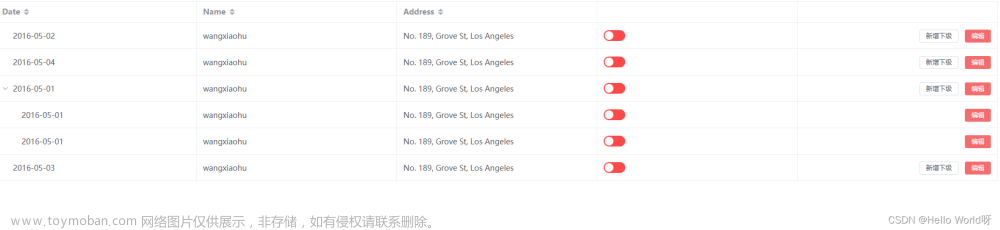
Vue前端的工作需求
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 +Element Plus
-
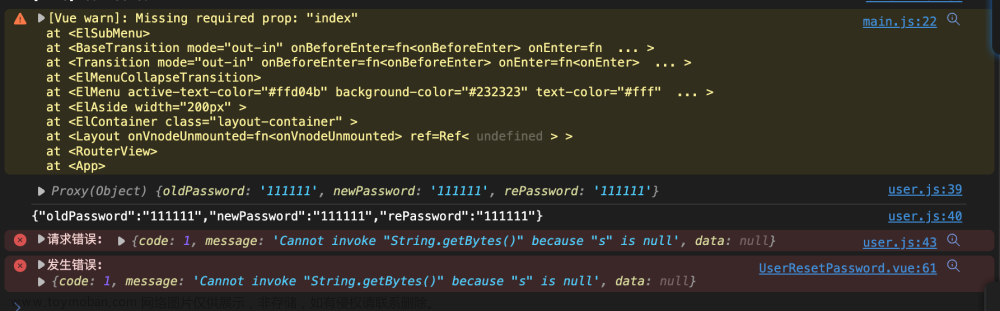
前端重置密码报错记录
昨天晚上,我写了重置密码的前端,测试的时候报错 今天上午,我继续试图解决这个问题,我仔细检查了一遍,前端没有问题 可以正常接收输入的数据并且提交 但是后端接收到的数据为空,后端接口也没有问题 但后端收到的数据为空 随后我又用postman测试了一下,把字段名
-
23年4月工作笔记整理(前端)
1.单个校验触发this.$refs[‘表单ref’].validateField(‘单个校验名’) 2.return 只会退出当前循环,不是退出方法,与break类似 3.store里的数据刷新会消失,可以采取重新调接口,或者用cookie缓存 4.双向绑定v-model触发的是父组件的input事件,.sync触发的是父组件的update事件 5.使用dialo
-
前端团队协同工作,如何保证质量
传统软件的持续集成主要有以下措施。 daily build:每日构建,开发者每天提交代码到代码仓库,构建一个可运行的版本。 build verification test(BVT):构建验证测试,每日构建版本出来后,运行一组自动化的测试用例,保证基本功能可用。 对于前端来说,有一些现实的区别:
-
vue前端开发准备工作ing...
在项目开始前需要将项目的包管理工具问题解决,这里我使用的包管理工具是yarn。 安装yarn 在你的vue文件目录下的终端安装 npm i -g yarn 创建项目 如果你使用的npm包管理工具就使用如下命令创建项目 如果是yarn: 安装依赖 在你创建的项目文件下的终端安装 npm: npm install yarn:
-
前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Div+css并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构; 4、与产
-
33岁前端干了8年,是继续做前端开发,还是转其他工作?
真心不建议在前端开发上终老,相信大家也发现了问题: 前端的内容就那些,不管怎么搞都搞不过年轻人。 这个时候就要赶紧想办法为下一个十年做打算了, 若是继续在前端开发岗上,过不了几年,要么会被边缘化,要么就会被优化。 前些年,随着各种尺寸的电子设备增长
-
vue前端对密码进行Rsa加密
在信息技术发达的信息化世界,我们的敏感信息在各个平台都已进行注册使用。例如我们支付宝的支付密码、微信的支付密码、电子银行的登陆密码、我们的个人身份信息等等都会被不法分子利用。为了保障我们的身份不被暴露以及账户财产安全,研发人员使用了很多加密算
-
前端开发的工作职责精选【10篇】(合集)
前端开发的工作职责1 1、使用Div+css并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构; 4、与产
-
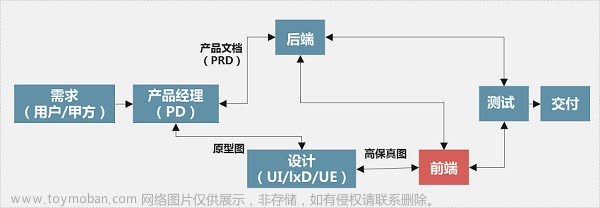
前端开发是做什么的?工作职责
想要了解前端从业者的工作职责,需要从一个完整网站应用产生流程入手,一个网站应用从无到有的过程大致如下 : 1)产品经理与甲方反复沟通交流,逐步确定产品需求完成设计草图; 2)产品经理根据需求和草图进行分析,提交 PRD(需求文档),并与开发人员协商软件功
-
前端工作中常用 CSS 知识点整理
1.1文字溢出省略号 文字单行溢出: 多行文字溢出: 1.2css变量 CSS变量 又称 CSS自定义属性 ,通过在 css 中自定义属性 --var 与函数 var() 组成, var() 用于引用自定义属性。谈到为何会在 CSS 中使用变量,以下使用一个示例讲述。 1.3渐变 渐变分为 线性渐变 、 径向渐变 ,这里笔者直
-
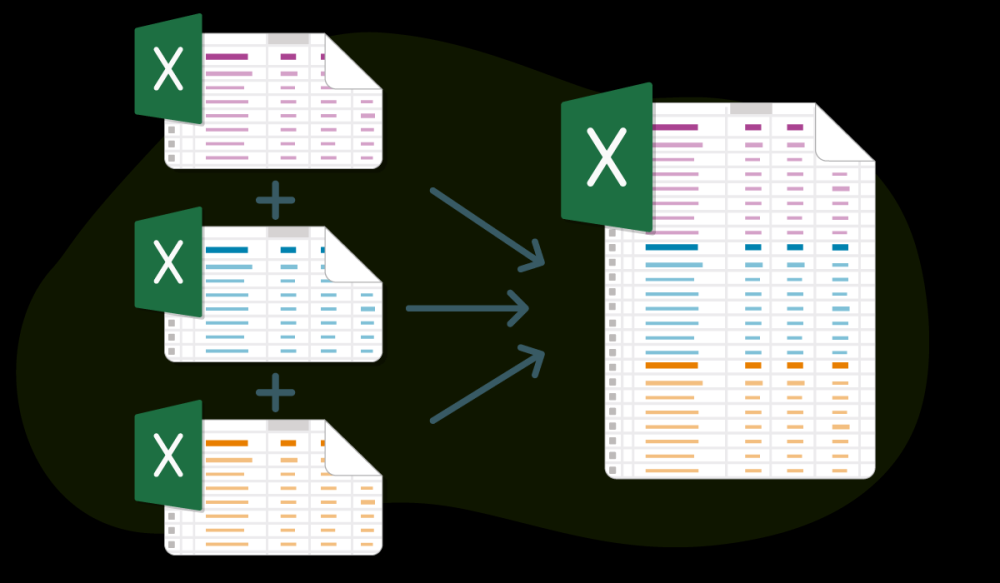
如何在前端应用中合并多个 Excel 工作簿
本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:葡萄城官网, 葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 SpreadJS是纯前端的电子表格控件,可以轻松加载 Excel 工作簿中的数据并将它们呈现在前端浏览器应用的网页上。 在某些情况下
-
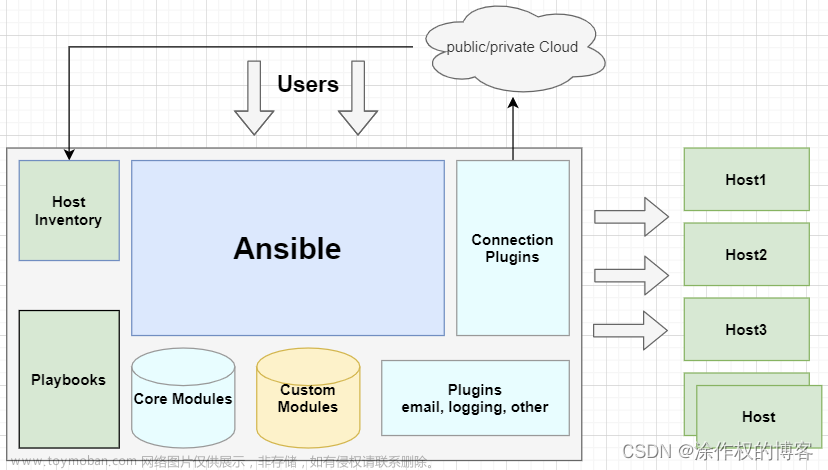
01_什么是ansible、基本架构、ansible工作机制、Ansible安装、配置主机清单、设置SSH无密码登录等
1.什么是ansible 1.1.基本介绍 1.2.基本架构 1.3.基本特征 1.4.优点 1.5.ansible工作机制 2.Ansible安装 2.1.机器准备 2.2.安装ansible 2.2.1.安装epel源 2.2.2.安装ansible 2.2.3.查看ansible版本 2.2.4.树状结构展示文件夹 2.2.4.1.其中ansible.cfg的内容如下 2.2.4.2.host的默认内容是 2.3.配置主机清单 2.4.设置
-
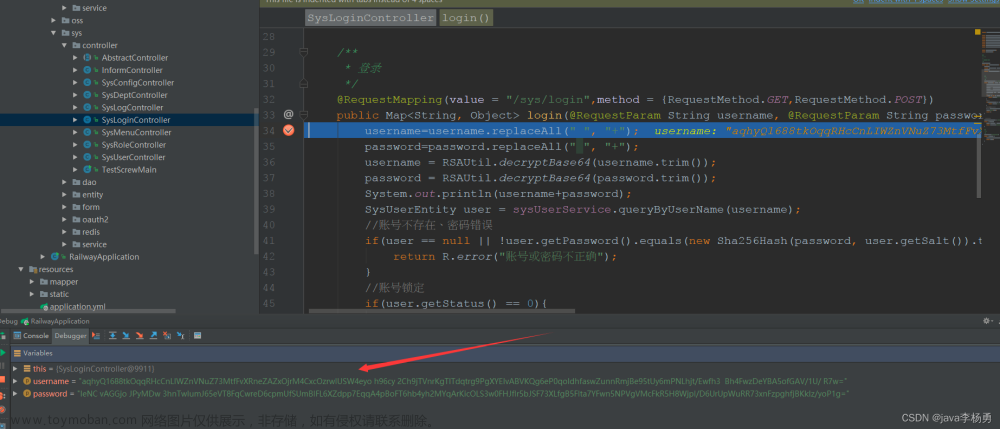
RSA加密:Web前端登录账户密码加密传输
一般在做系统时候对安全性要求比较高,现在通常选择https协议来进行数据传输。很多情况下一般的javaweb网站,如果安全要求不是很高的话,用https协议就可以了。在这种情况下,密码的明文传输显然是不合适的,因为请求如果在传输过程中被截了,就可以直接拿明文密
-
在前端对登录密码进行加密,md5+盐值
场景:前端制定规则账号密码,后端不进行参与,完全就是前端进行校验 缺点:对于现在网络发达的时代,大部分人随便攻击你的网站就可以看到你的账号密码这样就可以轻松进入你的网站、不安全。 优点:基本没有,除非就是临时搭建 不需要后端 当然这是我开发时候的场
-
vue 前端 邮箱、密码、手机号码等输入验证规则
最近在写前端表单验证的时候,发现一篇文章质量很好,所以写下这篇文章记录 原文章链接:vue 邮箱、密码、手机号码等输入验证规则 全局验证规则脚本,需要的地方引入即可: 给页面表单对象添加验证属性 :rules=“registerRules” ref=“registerForm” 为el-form-item每个表单子项添
-
前端面试:【浏览器与渲染引擎】工作原理与渲染流程
嗨,亲爱的读者!你是否曾经好奇过当你在浏览器中输入URL并按下回车时,网页是如何显示在你的屏幕上的?这背后涉及了复杂的浏览器工作原理和渲染流程。本文将带你深入了解浏览器如何工作以及网页如何被渲染出来。 1. 浏览器的工作原理: 当你输入URL并按下回车时,
-
30个前端和设计必备网站,让你的工作更轻松!
当今互联网时代,前端开发和设计领域变化迅速,每天都会有新技术和工具不断涌现。无论你是一名前端工程师还是一名设计师,都需要不断了解最新的前沿技术和工具。下面是30个前端和设计经常会用到的网站,以及每个网站的功能介绍。 链接:https://www.w3schools.com/ W3Scho
-
web前端开发工程师工作的岗位职责(合集)
web前端开发工程师工作的岗位职责1 职责: 1、根据设计图进行前端页面开发并设计编写业务交互脚本 2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性 3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中 4、配合后台开发人员实现网站界面和功