-
如何解决 Node JS 中的 npm 错误“npm ERR!code ELIFECYCLE”
当我尝试安装 npm 时出现以下错误。 npmERR!Darwin16.4.0npmERR!argv/usr/local/bin/node/usr/local/bin/npmrunservernpmERR!nodev7.5.0npmERR!npmv4.3.0npmERR!fileshnpmERR!codeELIFECYCLEnpmERR!errnoENOENTnpmERR!syscallspawnnpmERR!voting_app@1.1.0server:`live-server--public--host=localhost--port=3000--middleware=./disable-browser-cache.js`npmERR!spawnENO
-
npm如何更新升级,指定版本升级,卸载内容
查看npm版本,npm 更新到最新版本,npm 更新到指定版本,npm 清理缓存数据npm-v npminstall-gnpm npm-ginstallnpm@6.8.0 npmcacheclean--force
-
npm WARN config init.module Use `--init-module` instead.
宝塔安装完环境后,使用 npm报错为:npm WARN config init.module Use `--init-module` instead. 解决方法:
-
如何删除npm通过-g全局安装过的包?
如何删除 npm 通过-g全局安装过的包? 通过以下命名进行删除, npm uninstall -g 通过文件夹删除方式删除,找到 npm 的目录,找到对应的 模块/包 进行删除就可以了。 例:C:Users{用户名}AppDataRoamingnpm
-
如何查看npm全局-g安装过的包?
很多时候,通过全局安装 -g 包,但是不知道是否已经安装,安装了多少个。可以通过以下命令查看到: npmlist-g--depth0
-
如何使用npm删除已安装模块?
使用一下命令即可: npmuninstall模块名称
-
如何解决 vue-element-admin npm install 报错多的问题?
本文章将一步一步解决vue-element-admin npm install 安装的时候报错很多的问题。我们来一个一个解决,最后实现能运行。 有兴趣可以加入QQ群 518187476 来聊聊你遇到的问题。 1、 Git 命令行工具 查看 git 工具使用问题,点击查看 2、安装 Nodejs 3、安装 npm 包管理工具 以下是本次安装
-
如何查看npm配置信息
通过以下命令查看: npmconfiglist
-
国内npm源镜像(npm加速下载) 指定npm镜像
npm 官方原始镜像网址是:https://registry.npmjs.org/ 淘宝 NPM 镜像:https://registry.npm.taobao.org 阿里云 NPM 镜像:https://npm.aliyun.com 腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/ 华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/ 网易 NPM 镜像:https://mirrors.163.com/npm/ 中科院大学开源
-
npm pack 命令生成离线npm模块/npm依赖包
环境 node v16.10.0 npm v8.3.0 在使用 npm 管理第三方模块时,这些模块通常会被安装在 node_modules 目录下。当我们需要把模块给其他小伙伴或者搭建 npm 私服时,需要将 node_modules 的所有模块生成N个 packname-version.tgz 文件,方便其他小伙伴使用 npm install packname-version.tgz 命令安装或者使
-
NPM: 如何修改npm源?
在公司运行项目时有时会用到公司自己的源,那这个时候我们就需要切换一下npm源了,国内也有很多其他的源,比如淘宝npm镜像,那我们切源的时候要咋切呢? 1.查看现在用的什么源: npm config get registry 2.作为临时使用修改npm源(不会影响到本地配置) 在npm install XXX 时加入
-
npm安装指定版本包,npm按版本安装;npm删除依赖,卸载依赖
例如安装element-ui的2.15.8版本 在package.json中可以看到: 注:已有版本的情况下需要先删除依赖,不能直接在package.json中改版本号,因为package-lock.json中仍然是修改前的版本号。 1、全局安装 2、本地安装 3、信息写入
-
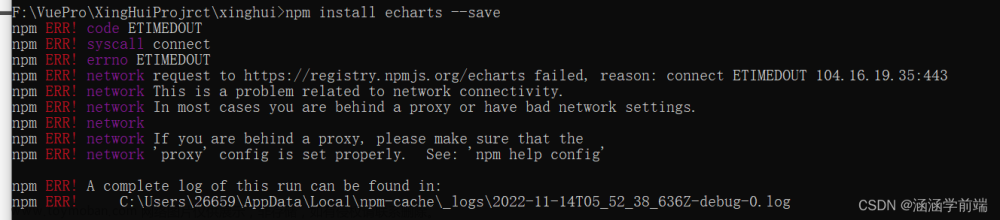
npm下载报错npm ERR! code ETIMEDOUT npm ERR! syscall connect npm ERR! errno ETIMEDOUT npm ERR! network re
1、设置代理关闭 2、清除缓存 但我执行这句后会报下面的错误 3、又按照博主写的执行下面语句 显示以下结果 然后说是要降低npm版本 还是报错!!! 1、查看npm镜像设置 2、将npm设置为淘宝镜像 3、再次查看npm镜像设置 再下载终于成功了!!
-
npm i时报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving
使用npm或yarn安装第三方包。 使用npm命令和yarn命令混合使用会出现安装包冲突。 如果将 yarn.lock 和 package.lock 文件放在一起,有时会变得很困难,因为存在不同步的风险 yarn install 安装生成的 yarn.lock 文件 与 npm install 生成的 package-lock.json 文件时间相差较远,造成了 yarn.lock 的
-
解决npm install报错npm ERR Unsupported URL Type “npm:“: npm:vue-loader@^16.1.0 问题
node版本以及npm版本太旧会造成这个问题 1.下载安装nvm 网址:Releases · coreybutler/nvm-windows · GitHub 2.安装 后使用nvm命令安装切换node版本 安装node版本: 等待安装完成,使用命令切换版本 3.如遇到切换完版本idea提示无法识别npm命令,重启idea即可