-
企业级WIKI协同工作平台搭建指南:Confluence深度使用与安装
本文详细介绍了Confluence软件的特性和安装过程,Confluence是一款功能强大的办公软件,支持在线文档编辑、团队协作和内容管理。文章首先概述了Confluence的核心特性,包括空间管理、页面版本控制、编辑器功能、宏和附件管理等。
-
实现word文档在线编辑
我们通过使用docker部署的onlyoffice来实现文档的预览编辑,做到实时保存 依次运行以下命令即可 注意: 1.http://ip:9000/web-apps/apps/api/documents/api.js 中ip问docker容器服务器地址 2.http://ip:port/file/2022/09/08/111.docx为文件源路径 3.http://ip:port/docx/save 为回调的后端地址 4. “key”: “16” 更
-
onlyoffice协同编辑(多人共享编辑)、在线文档编辑,支持word、excel
贴一个官方的文档 onlyoffice API onlyoffice 故障排除 首先给一个盒子 然后初始化代码, 这里只写了常用的配置,完整的配置可以看文档 后端的部署,可以借鉴这位大哥的 如何在 Windows 上 使用 ONLYOFFICE 协作编辑文档
-
基于语雀编辑器的在线文档编辑与查看
语雀是一个非常优秀的文档和知识库工具,其编辑器更是非常好用,虽无开源版本,但有编译好的可以使用。本文基于语雀编辑器实现在线文档的编辑与文章的预览。 参考语雀编辑器官方文档,其实现需要引入以下文件:
-
前端实现在线预览、编辑Office文档(vue版)
使用插件:Spire.Cloud在线Office文档编辑器(官网:冰蓝科技在线编辑) 无需安装,在 index.html 里面引入即可 重点:支持在线创建、编辑、保存和打印 Office (Word / Excel / PPT) 文档 助您轻松实现高效率、无纸化办公 使用浏览器打开:https://cloud.e-iceblue.cn/,点击右上角头像注册/登
-
NotionAI - 文档领域的ChatGPT,一款 AI 加持的在线文档编辑和管理工具
NotionAI - 文档领域的ChatGPT,一款 AI 加持的在线文档编辑和管理工具 作为国际领先的在线文档编辑和管理工具,Notion受到了广大用户的欢迎,尤其是程序员们。它不仅支持笔记、编码等基本的在线文档功能,还支持团队协作、项目管理等能力,功能十分强大。 notion 不仅有WE
-
如何使用ComPDFKit Web SDK添加在线编辑PDF文档功能
文档编辑功能提供了一系列的操作页面的能力,使用户能够控制文档结构,并调整文档的布局和格式,确保文档内容以合理有序的方式精准呈现。 ComPDFKit 文档编辑的优势 插入或删除页面: 向文档插入或删除页面,以满足特定的排版要求。 文档结构调整: 调整页面排列顺
-
WebOffice在VUE/Electron网页在线编辑Office之用只读方式打开Word文档
在一些在线 Office 文档中,有很多重要的文件需要保密控制,比如:报价单、客户资料等数据,只能给公司成员查看,但是不能编辑,并且不能拷贝,防止重要资料外泄。可以通过猿大师办公助手的在线 Office 的文档编辑权限来解决这些问题! 第一步:下载安装猿大师办公助
-
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年,并在2015年开源。以下是React框架的历史: 2010年,Facebook开始使用XHP框架,使PHP代码生成HTML和JSX代码。Facebook的前端工
-
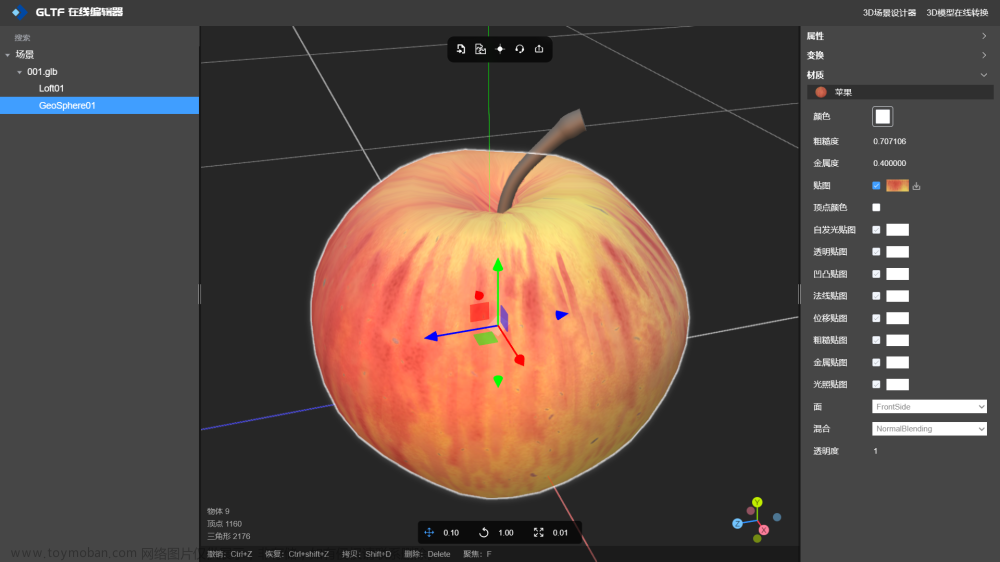
GLTF编辑器:在线模型材质编辑工具
GLTF 编辑器 是一个功能强大、易于使用的在线3D模型编辑和查看工具,它支持多种格式的3D模型导入并将模型导出为GLB格式,除了可以对3D模型进行基本属性的修改之外,还支持对模型原点重置以及模型材质纹理修改。对于3D开发者和设计师来说,GLTF 编辑器 是一个非常有
-
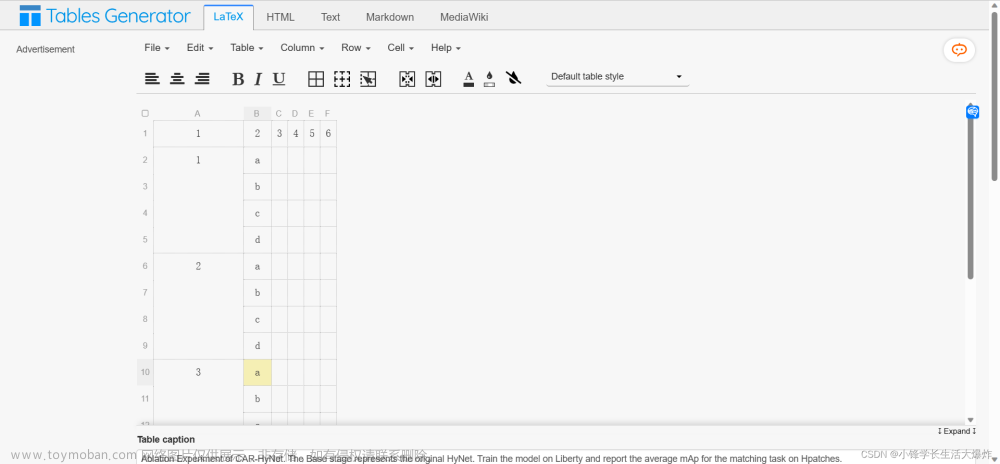
【技巧】Latex在线工具:公式编辑器、表格编辑器
找到什么再补充 目录 表格编辑器 公式编辑器 https://www.tablesgenerator.com/ https://www.latexlive.com/
-
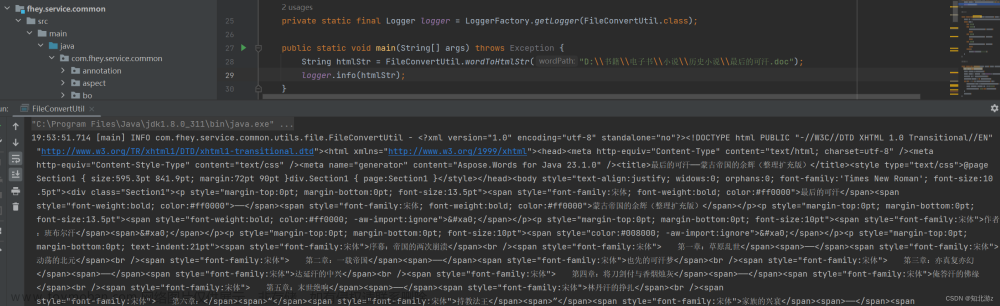
文档在线预览(二)word、pdf文件转html以实现文档在线预览
@ 目录 一、前言 1、aspose 2 、poi + pdfbox 3 spire 二、将文件转换成html字符串 1、将word文件转成html字符串 1.1 使用aspose 1.2 使用poi 1.3 使用spire 2、将pdf文件转成html字符串 2.1 使用aspose 2.2 使用 poi + pbfbox 2.3 使用spire 3、将excel文件转成html字符串 3.1 使用aspose 3.2 使用poi + pdfbox 3.3 使用
-
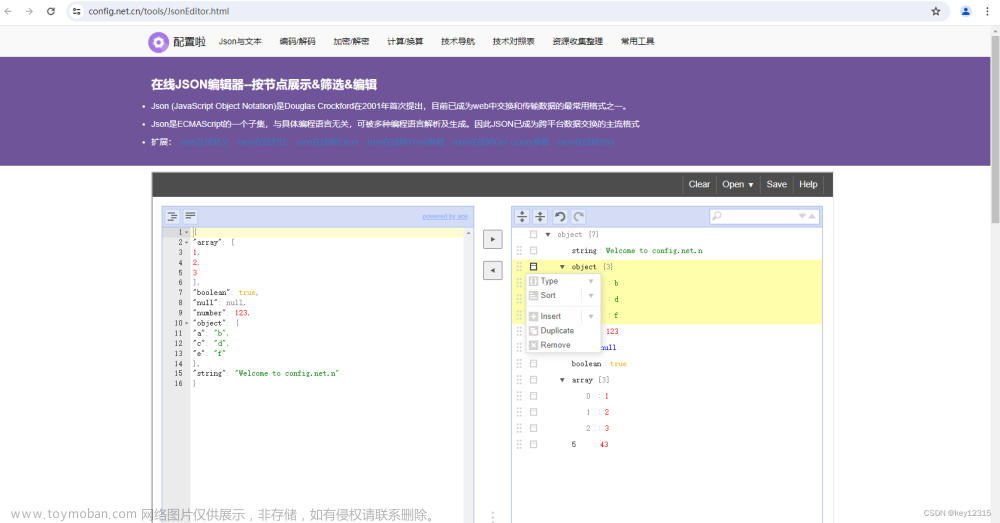
在线json格式化编辑器--在线查看json解析视图并按节点排序,查看,编辑,并可导入导出json
在线JSON编辑器--视图查看器节点筛选节点编辑插入json导入导出
-
vue-codemirror实现一个前端代码在线编辑器,可处理 HTML,VUE,JS,CSS代码在线编辑
先找个目录创建一个vue项目 例如 我们想要项目叫 editor 在终端执行 2和3其实都可以 但个人建议 最近还是2会更稳定一些 在终端执行 引入依赖包 然后在项目src目录下创建 utils 文件夹 里面创建一个setting.js 参考代码如下 然后 这边 调用组件的代码 因为项目也刚创 我直接写 s
-
文件导入以及在线编辑-xml案例
在线编辑器 参考 http://t.csdn.cn/uSgnf 在components下创建一个文件 叫 editor 然后 在下面创建一个js文件 叫 data_format_utils data_format_utils.js 参考代码如下 用来格式化 vkBeautify - javascript plugin 然后在 editor目录下创建一个组件 我这里叫 index.vue 参考代码如下 然后在main.js全局引入