vite的使用
一 什么是vite
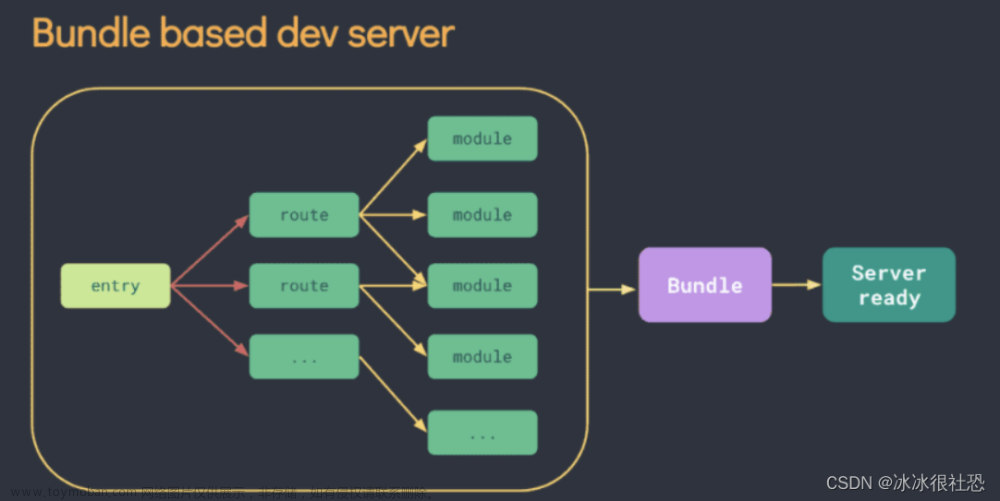
1.Vite作为一个基于浏览器原生ESM的构建工具,它省略了开发环境的打包过程,利用浏览器去解析imports,
在服务端按需编译返回。同时,在开发环境拥有速度快到惊人的模块热更新,且热更新的速度不会随着模块
增多而变慢。因此,使用Vite进行开发,至少会比Webpack快10倍左右。
2.相对于wenbpack,他启动的时间和热更新的速度更快,
二 搭建vite项目
1.新建一个html的项目,我的路径是这样的

math.js里面
export const sum = function(sum1,sum2){
return sum1+sum2
}
main.js里面文章来源:https://www.toymoban.com/news/detail-497041.html
import {sum} from './js/math.js'
console.log("人参果树上有"+sum(10,20)+"个果子")
简单的引入引出 可以通过 vsCode live server 这个插件进行运行到服务上
运行后可以看到打印
 2.使用vite启动项目
一 : npm init 初始化项目生成package.json文件
二 : npm install vite -D 下载vite到package里面,这样就可以使用vite了
三 : 直接npx vite命令就可以启动项目了,会生成一个http://127.0.0.1:5173/的服务
2.使用vite启动项目
一 : npm init 初始化项目生成package.json文件
二 : npm install vite -D 下载vite到package里面,这样就可以使用vite了
三 : 直接npx vite命令就可以启动项目了,会生成一个http://127.0.0.1:5173/的服务

(1):构建完成后引入就不需要加后缀了
(2): 和webpack一样,引入node_modules里面的文件不需要赘述路径了,直接引入即可(router vue vuex loader…)
四 :vite可自动编译css和sass
创建css和sass文件,在main.js里面引入即可(不需要像weboack那样在webpack.config.js里面配置loader)
五 : vite编译vue
(1):加载vue需要下载依赖 下载包 npm i vue@next -D npm install @vitejs/plugin-vue -D npm i @vue/compiler-sfc -D
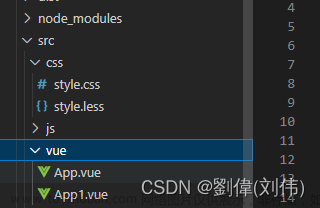
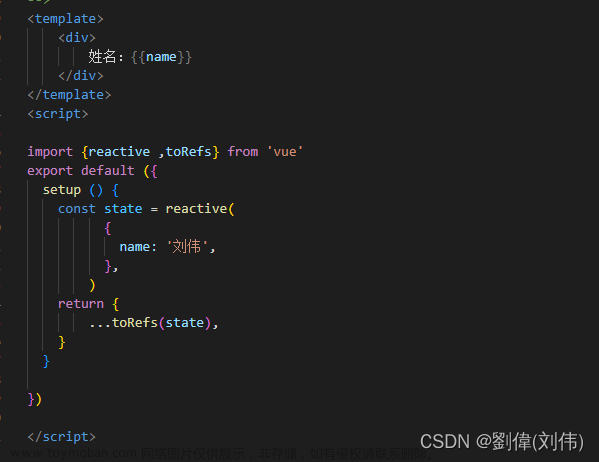
(2):创建vue文件(我这里创建了两个一个vue2一个vue3)

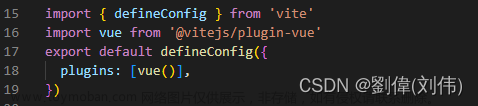
(3):创建vite.config.js 对vue文件进行转译,变成浏览器可以运行的文件(html,css,js,静态资源等)
六 : 使用npx vite就可以启动vue的服务了 npx build 对项目进行打包
七 : 如果想生成本地ip的服务不是localhost或者127.0.0.1 在vite.config.js里面配置host就可以了
八 : 到了这里还差一丝,vue是npm run 启动项目的不是npx文章来源地址https://www.toymoban.com/news/detail-497041.html
"scripts": {
"dev": "vite",
"serve": "npm run dev",
"build": "vite build",
"test": "echo \"Error: no test specified\" && exit 1"
},
使用vite创建vue项目
1.npm init vite@latest
2.yarn create vite
3.pnpm create vite
vite优点
(1)运行不需要分析依赖,当浏览器需要那些模块时再按需加载模块,而webpack是将项目进行编译打包,
打包完后把项目放入开发服务器中然后启动开发服务器,请求服务器是直接给予打包结果。做到了真正的按需编译。
(2) vite底层是go语言搭建,运行一纳秒为最低单位,运行速率更快
(3)完全跳过了打包的概念,按需加载。全新的编译思路。
到了这里,关于vite安装和使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!