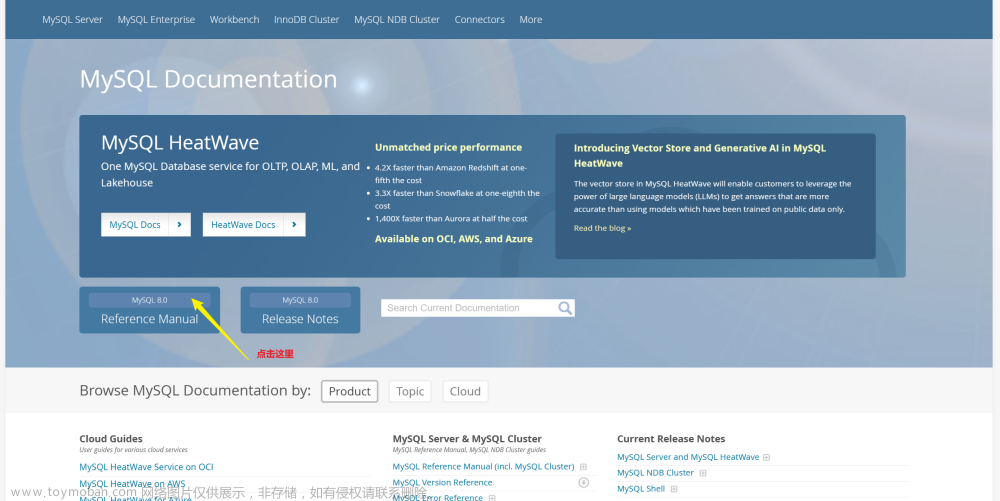
官方文档组件:https://uniapp.dcloud.io/component/README
text 文本组件
用于包裹文本内容。
注意事项:
-
<text>组件内只支持嵌套<text>,不支持其它组件或自定义组件。 -
在
app-nvue下,只有<text>才能包裹文本内容。 -
decode 可以解析的有
、<、>、&、'、  。 -
除了文本节点以外的其他节点都无法长按选中。
-
如果使用
<span>组件编译时会被转换为<text>。
| text 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
| — | — | — | — | — |
| selectable | Boolean | false | 文本是否可选 | App、H5、快手小程序 |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | | 显示连续空格 | App、H5、微信小程序 |
| decode | Boolean | false | 是否解码 | App、H5、微信小程序 | -
space 值说明
| 值 | 说明 |
| — | — |
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
<template>
<view>
<text selectable>可选中的文本</text>
</view>
</template>
视图容器
view 视图容器组件
视图容器组件,类似于传统 html 中的 div,用于包裹各种元素内容。
- 如果使用
<div>,编译时会被转为<view>。
| view 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none"
|
| 时,没有点击态效果 | |||
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
<template>
<view>
<view class="box" hover-class="box1" :hover-start-time="2000">
<view class="con" hover-class="con1" hover-stop-propagation>小盒子</view>
</view>
</view>
</template>
<style>
.box {
width: 200px;
height: 200px;
background-color: #F00;
},
.box1, {
background-color: #00F;
}
.con {
width: 100px;
height: 100px;
background-color: #0ff;
},
.con1 {
background-color: #0f0;
}
</style>
表单组件
button 按钮组件
注意事项:
button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}。open-type="launchApp"时需要调起的APP接入微信OpenSDK 详见
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
-
size 有效值
| 值 | 说明 |
| — | — |
| default | 默认大小 |
| mini | 小尺寸 | -
type 有效值
| 值 | 说明 |
| — | — |
| primary | 多端显示为蓝色。如想在多端统一颜色,请改用 default,然后自行写样式 |
| default | 白色 |
| warn | 红色 | -
form-type 有效值
| 值 | 说明 |
| — | — |
| submit | 提交表单 |
| reset | 重置表单 | -
open-type 有效值
| 值 | 说明 |
| — | — |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志 |
| share | 触发用户转发 |
| getPhoneNumber | 获取用户手机号,可以从@getphonenumber回调中获取到用户信息,App平台另见一键登陆 |
<template>
<view>
<button type="default">默认按钮</button>
<button type="default" size="mini">mini按钮</button>
<button type="primary">多端显示为蓝色按钮</button>
<button type="primary" plain>镂空按钮</button>
<button type="primary"disabled>禁用按钮</button>
<button loading>等待按钮</button>
</view>
</template>

媒体组件
image 组件
<image>组件默认宽度 300px、高度 225px;app-nvue平台,暂时默认为屏幕宽度。src仅支持相对路径、绝对路径,支持 base64 码,推荐使用绝对路径。- 页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置
image{will-change: transform},可优化此问题。- 部分平台不支持 webp、svg 格式图片。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址 | ||
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 | |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、百度小程序、字节跳动小程序、飞书小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+ Android有效 |
| @error | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | ||
| @load | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:‘图片高度px’, width:‘图片宽度px’} |
-
mode 有效值
mode 有 14 种模式,其中 5 种是缩放模式,9 种是裁剪模式。文章来源:https://www.toymoban.com/news/detail-515079.html
模式 值 说明 缩放 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 缩放 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 缩放 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 缩放 widthFix 宽度不变,高度自动变化,保持原图宽高比不变 缩放 heightFix 高度不变,宽度自动变化,保持原图宽高比不变 App 和 H5 平台 HBuilderX 2.9.3+ 支持、微信小程序需要基础库 2.10.3 裁剪 top/bottom/center/ left/right top 不缩放图片,只显示图片的顶部区域 botton 不缩放图片,只显示图片的底部区域 center 不缩放图片,只显示图片的中间区域 left 不缩放图片,只显示图片的左边区域 right 不缩放图片,只显示图片的右边区域 裁剪 top left / top right top left 不缩放图片,只显示图片的左上边区域 top right 不缩放图片,只显示图片的右上边区域 裁剪 bottom left / bottom right bottom left 不缩放图片,只显示图片的左下边区域 bottom right 不缩放图片,只显示图片的右下边区域 <template> <view> <image src="../../static/logo.png" mode="top"></image> </view> </template>
uni-ui 组件库
uni-ui 是 DCloud 提供的一个跨端 ui 库,它是基于 vue 组件的、flex 布局的、无 dom 的跨全端ui框架。详情文章来源地址https://www.toymoban.com/news/detail-515079.html
到了这里,关于uniApp:基本组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![OKHttp_官方文档[译文]](https://imgs.yssmx.com/Uploads/2024/02/478301-1.png)




