贝壳找房网官网首页
-
图床项目进度(一)——UI首页
前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面,仅仅给大家参考 2.1. 使用elemen ui进行导航制作。 这里直接用element ui菜单直
-
.NET 个人博客-首页排版优化-2
原本这篇文章早就要出了的,结果之前买的服务器服务商跑路了,导致博客的数据缺失了部分。我是买了一年的服务器,然后用了3个月,国内跑路云太多了,然后也是花钱重新去别的服务商买了一台服务器,这次只买了一个月,先试试水。 置顶3个且可滚动或切换 推荐改为
-
小程序搭建OA项目首页布局界面
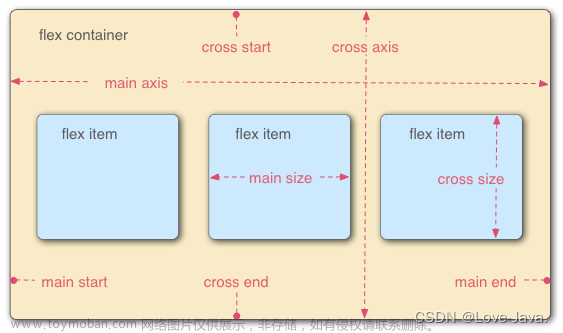
首先让我们来学习以下Flex布局 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性 Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。 display: ‘flex’ 容器默认存在两根轴:水平的主
-
【电商项目实战】基于SpringBoot完成首页搭建
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《电商项目实战》。🎯🎯 👉点击这里,就可以查看我的主页啦!👇👇 Java方文山的个人主页 🎁如果感觉还不错的话请给我点赞吧!🎁🎁 💖期待你的加入,
-
第7章 高性能门户首页构建
高性能门户建设 1、了解文件存储系统的概念 2、了解常用文件服务器的区别 3、掌握Minio的应用 1、OpenResty 百万并发站点架构 OpenResty 特性介绍 搭建OpenResty Web站点动静分离方案剖析 2、多级缓存架构实战 多级缓存架构分析 Lua语法学习 Lua操作Redis实战 首页高效加载实战 3、Ng
-
WPF实战学习笔记23-首页添加功能
实现ITodoService、IMemoService接口,并在构造函数中初始化。 新建 ObservableCollectionToDoDto 、 ObservableCollectionMemoDto 类型的属性,并将其绑定到UI中 修改Addtodo、Addmemo函数,将添加功能添加 添加添加函数 修改文件:Mytodo.ViewModels.IndexViewModel.cs
-
代码模版-登录成功后跳转首页
默认已经安装了 vue-router 路由依赖 已经写好了 src/router/index.js 和 src/views/login.vue 组件了 在 src/views/login.vue 组件中添加这样的 js
-
luffy项目首页搭建、django项目依赖
Django导出依赖文件 在虚拟环境中,进到项目根路径,执行 pip freeze requirement.txt
-
seo如何优化关键词上首页
优化是百度搜索引擎优化的一个重要方面,我们如何在许多网站中脱颖而出,获得更多的访问量?seo如何优化上首页?以下是百度搜索引擎优化如何优化的一些方法。 1.选择合适的; 2.建立正确的; 3.合理使用标题和内容; 4.充分利用图片;
-
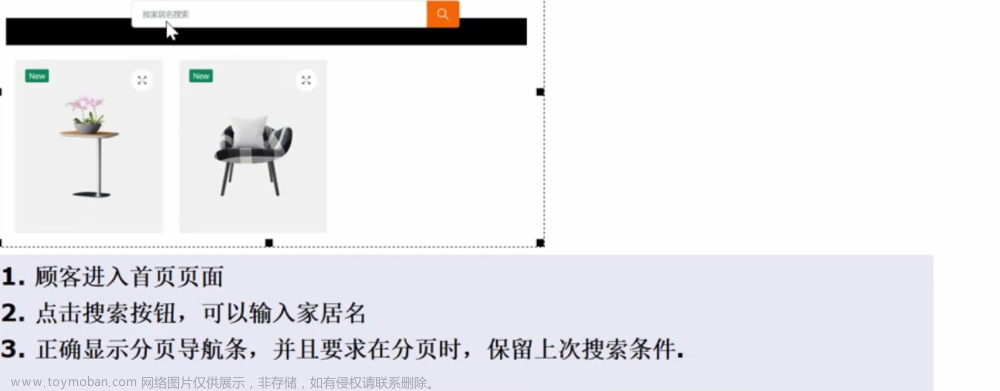
家居网购项目(首页搜索+验证码)
1.需求分析 2.程序框架图 3.编写dao层 1.修改FurnDao 添加两个方法 2.修改FurnDaoImpl 添加两个方法 3.单元测试 4.编写service层 1.修改FurnService 添加方法 2.修改FurnServiceImpl 添加方法 3.单元测试 5.编写web层 1.修改index.jsp 2.修改CustomerFurnServlet 添加方法 3.修改index.jsp的分页导航逻辑 6.结果
-
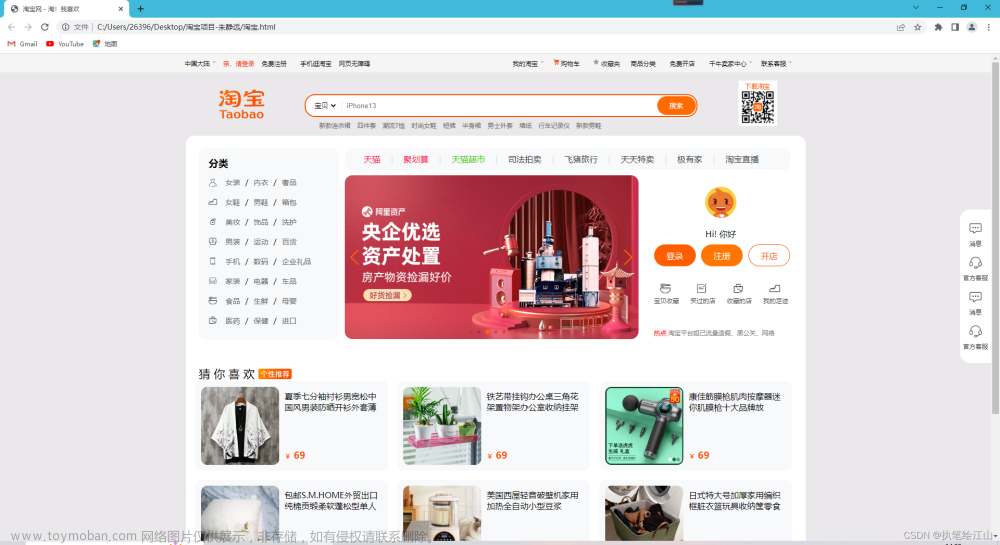
html + css 实现淘宝首页(静态页面)
html + css 实现淘宝首页(静态页面) 待续。。。 效果图: html代码如下: css代码如下:
-
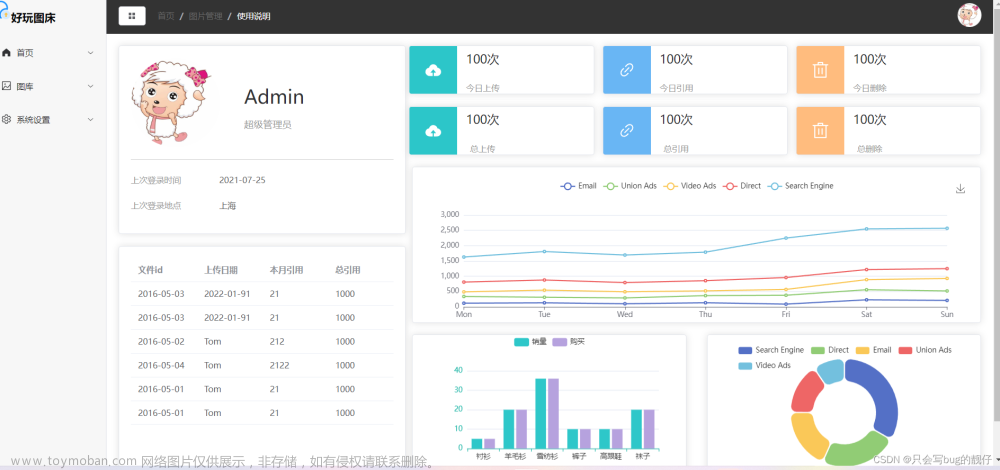
【vue实战项目】通用管理系统:首页
前言 本文为博主的vue实战小项目系列中的第三篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容: 【vue实战项目】通用管理系统:登录页-CSDN博客 【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客 【vue实战项目】通用管理
-
壁纸小程序Vue3(首页布局)
App.vue中引用 style lang=\\\"scss\\\" /*每个页面公共css */ @import \\\'common/style/common-style.scss\\\'; /style 创建公共标题组件common-title 将元素的 display 属性设置为 inline-block 可以让元素既有行内元素可以一行显示多个的特性,又有块级元素可以设置宽高的特性。 common-title ind
-
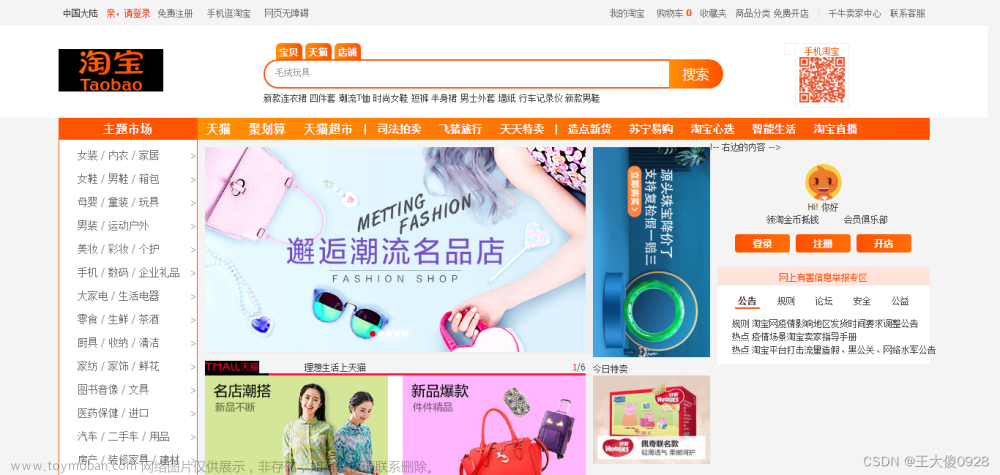
7.25 web前端-淘宝首页设计
hello everybody,许久不见,甚是想念,关于我为什么四天没更新博客的原因就是本次文章的标题,没错,我们老师布置了项目设计,而我这个大怨种选择了淘宝首页这个页面内容多的,以至于我这个小白敲了四天才完成,那么,今天就来给大家分享一下我完成这个项目的过程吧
-
拆解与重构:慕云游首页组件化设计
在现代Web开发中,组件化设计是一种常见的开发模式,它有助于提高代码的可维护性、可重用性和可测试性。 通过将一个大型应用程序拆分为多个独立的组件,我们可以更加灵活地开发和维护网站。 本文将以慕云游首页为例,探讨如何通过组件化设计实现它的页面布局与交
-
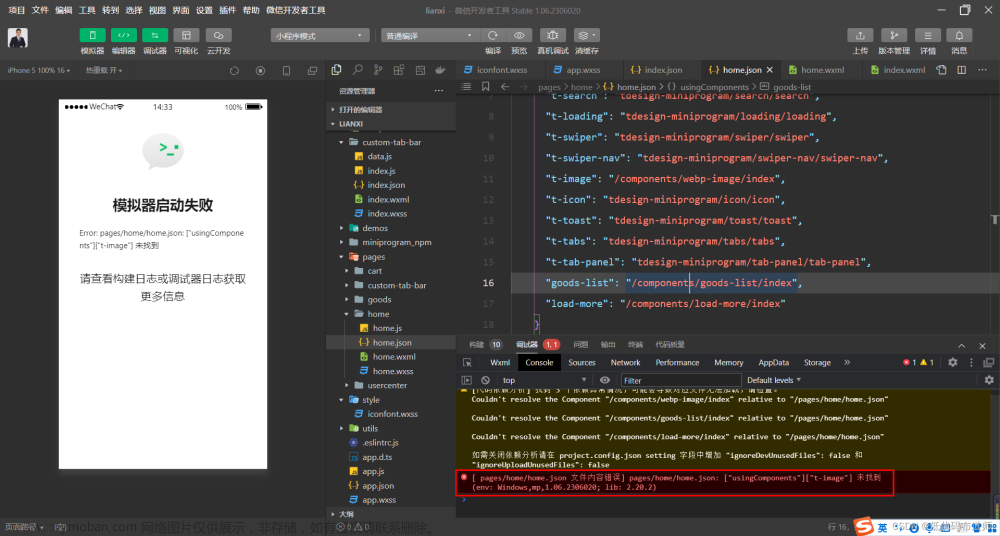
TDesign电商小程序模板解析02-首页功能
上一篇我们搭建了底部的导航条,这一篇来拆解一下首页的功能。首页有如下功能 可以进行搜索 显示轮播图 横向可拖动的页签 图文卡片列表 因为是要使用组件库的组件搭建页面,自然是先需要引入自定义组件 引入的组件还是不少的,贴入配置后发现控制台报错,因为这里
-
Flutter 使用bloc模拟首页实现下拉刷新
思考:这篇文章主要是记录bloc与下拉刷新功能的使用 本篇文章是延续上一篇文章中所包含的bloc和自定义http库的使用,使用发现在上一篇文章中对bloc的理解有些误区导致最后实现好几个方式都感觉不尽人意,最终尝试查看官方示例与个人示例进行比对后发现了问题所在, 下面
-
商品首页(sass+git本地初始化)
目录 安装sass/sass-loader 首页(vue-setup) 使用git本地提交 同步远程git库 安装sass/sass-loader 首页(vue-setup) 使用git本地提交 同步远程git库 https://gitee.com/cloud2023_1/shop-wx.git
-
图床项目进度(二)——动态酷炫首页
前面的文章我不是说我简单copy了站友的一个登录页吗,我感觉还是太单调了,想加一个好看的背景。 但是我前端的水平哪里够啊,于是在网上找了找制作动态背景的插件。 效果如下图。 这个插件是 particles.js 安装 在mian.js(ts)中进行导入 组件中使用 在vue模板中直接使用组件
-
WPF实战学习笔记24-首页编辑与完成
indexview添加Listbox控件的鼠标双击行为 添加todo、memo的编辑命令 indexviewmodel添加对应的更新事件处理 添加ToggleButton与后台的绑定 将ToggleButton的ischeck绑定到status属性 添加bool int 转换器 添加完成命令 添加完成功能函数 Listbox添加行为 给行为添加命令空间 文件:Mytodo.Views.IndexV