扫码点餐微信小程序怎么样开通
-
微信扫码跳转到微信小程序指定页面
用户想通过在微信上扫描实验室二维码直接进入小程序申请加入实验室 1、首先我们需要在微信公众平台的开发管理——开发设置,找到(扫普通链接二维码打开小程序),点击添加,会出现下面的页面,配置好之后点击保存就行了 填写页配置点击保存之后要再发布 2、在微
-
微信小程序扫码打开H5页面
要在微信小程序中扫描二维码打开H5页面,你需要使用微信小程序的API接口wx.scanCode()。以下是示例代码: 1 . 在小程序页面中添加一个按钮,并绑定点击事件: 在小程序页面的js文件中编写scanCode()方法: 在小程序中添加一个webview页面用于展示H5页面,代码如下: JS代码 以上
-
微信小程序实现自定义扫码功能
微信小程序提供了调取相机直接扫码的功能,但是扫描界面只是一个全屏的相机,且无法添加其他功能。通过微信小程序的camera组件,即系统相机,可以帮助我们实现自定义扫码功能。(注:扫码二维码功能,需升级微信客户端至6.7.3。) 实现流程 使用camera组件,使用扫码模
-
微信小程序扫码连接wifi功能
店铺出示二维码,用户扫码之后自动连接店铺wifi而后跳转至我们小程序首页 1、小程序appid: 微信小程序的appid获取地址:https://mp.weixin.qq.com/wxamp/basicprofile/index,设置页面拉到最下面。 2、小程序appKey: 密钥获取地址:打开微信公众平台官网, 扫码登录,左侧菜单【开发 - 开
-
【微信小程序】外卖点餐效果展示
外卖点餐效果展示,左右布局,快速点餐,商家信息展示等...程序是模仿人家的,所以界面没做什么调整,功能是没啥问题,可以正常使用... 直接看效果图: 可以把这个点餐这个功能分为5部分组成 1、第一部分头部信息 2、第二部分左布局 3、第三部分右布局 4、第四部分点
-
基于微信小程序的外卖点餐小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器:谷歌浏览器 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序运行软件:微信开发者 随着信息技术在管
-
微信小程序——餐饮点餐商城【附源码】
微信小程序——餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷! 大家如果在使用过程有什么问题,底部见 最近经常有人咨询说需要订座和取号的功能,api工厂
-
springboot+微信小程序的点餐系统
技术架构 SprongBoot+Mysql+微信小程序 简介 本点餐小程序是使用Java/JavaScript编程语言开发的,存储数据方面则用到了MySQL数据库。顾客可以使用小程序扫码功能扫描餐厅桌角的二维码就座,也可以点击排号等位由后台工作人员安排就座;通过首页搜索框搜寻指定菜品,将菜单中的
-
uniapp项目编译成H5后跳转到微信小程序(支持微信扫码、支付宝扫码)
uniapp项目编译成 H5 后跳转到 微信小程序 (支持微信H5、支付宝H5) 场景:1、微信扫码跳转到该H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序;2、支付宝扫码跳转到H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序 思路:调用后端接口返回
-
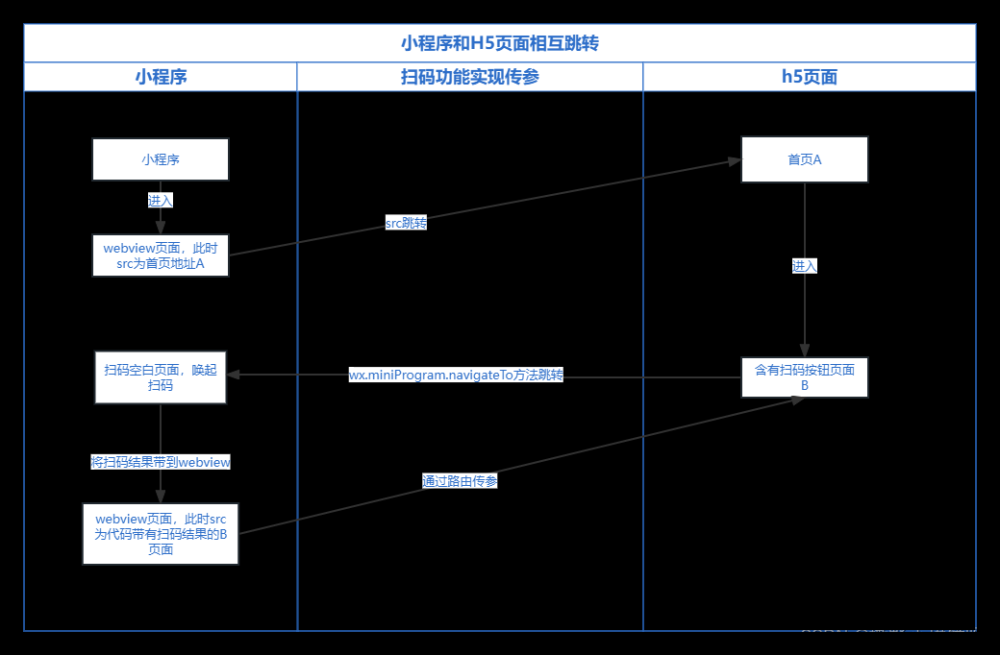
微信小程序嵌套H5页面,调用微信小程序扫码功能,并将结果传回H5页面
实现方式: 小程序嵌套h5页面,点击h5页面的扫码按钮跳转到小程序的扫码页面,进入之后会立即扫码,拿到扫码结果后,跳转到小程序定义好的webview页面,再由webview页面进入h5页面。 缺点:为了唤起扫码,会进入一个空白的扫码页面 1、小程序嵌套h5页面方法 在小程序中,创
-
微信小程序码生成,扫码携带参数进入指定页面
一、准备工作 (1)微信小程序后台获取小程序的 appId 和 secret 小程序后台管理(开发管理➡开发设置) (2)扫码跳转的页面在 app.json 中已经注册 注册的路径与传过去的路径一致 (3)小程序已经有已发布的线上版本,否则会找不到页面报错 体验版的不行,找不到相应的页
-
微信小程序毕业设计作品成品(75)微信小程序在线外卖点餐系统设计与实现
博主介绍: 《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,免费 项目配有对应开发文档、开题报告、任务书、PPT、论文模版
-
微信小程序毕业设计作品成品(49)微信小程序奶茶外卖点餐系统设计与实现
博主介绍: 《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,免费 项目配有对应开发文档、开题报告、任务书、PPT、论文模版
-
微信小程序毕业设计作品成品(06)微信小程序外卖点餐平台系统设计与实现
博主介绍: 《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,免费 项目配有对应开发文档、开题报告、任务书、PPT、论文模版
-
基于微信小程序的外卖点餐系统
摘 要 智能时代的到来,人们对生活效率的追求越来越高,以往的点餐系统效率低下浪费人力物力。小程序实现了应用的无处不在,随时可用,且不需要软件的安装和卸载,基于小程序的点餐系统从某种角度上方便了用户点餐。针对商户而言,可以满足简单的基础应用,非常
-
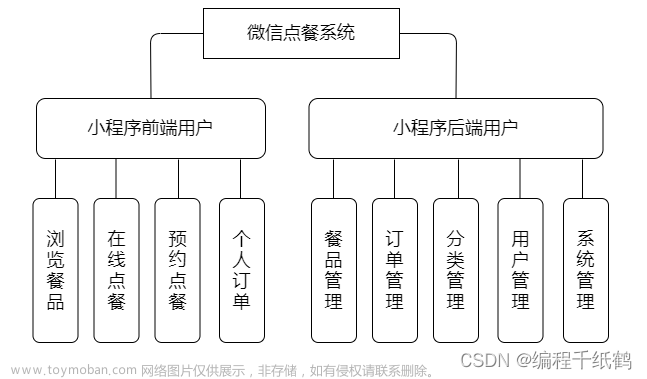
微信小程序点餐系统的开发与实现
作者主页:编程千纸鹤 作者简介:Java、前端、Pythone开发多年,做过高程,项目经理,架构师 主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享 随着互联网技术逐渐的深入到生活,人们的生活消费习惯,已经发生很大的变化。就餐厅用餐而言,
-
网站使用微信小程序扫码登录的实现方法
传统网站一般都会使用账号密码登录,但这种方式总有用户会忘记密码,找回密码需要一系列验证,也挺麻烦的,于是学习了一下扫码登录,这种方式不仅不会有忘记密码的烦恼,登录还十分快捷。用户体验较好. 网站端点击小程序图片,弹出小程序码 小程序端授权页面 1、
-
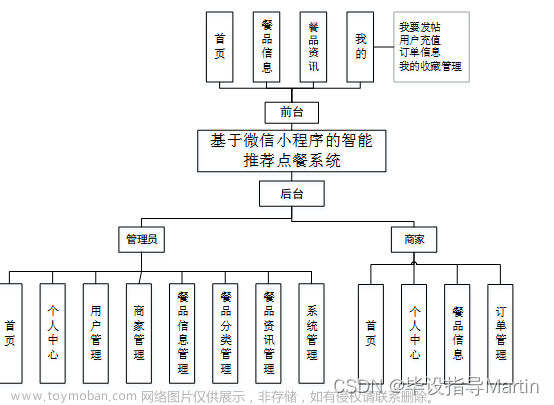
基于微信小程序的智能推荐点餐系统
摘 要 在社会高速发展的过程中,计算机系统在社会生产的过程中大量应用,并且随着相关技术的高速发展,这一过程在不断加速。因此,将智能推荐点餐系统管理与当前的网络相结合,利用计算机构建以微信小程序为基础的智能推荐点餐系统,从而实现智能推荐点餐系统的
-
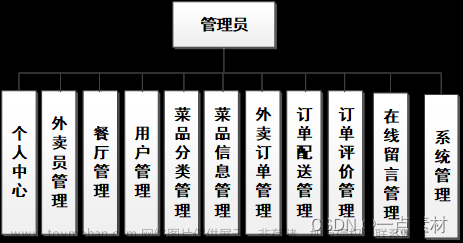
案例142:基于微信小程序的点餐系统
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序运行软件:微信开发者 目录 前言 系统展示 管理员模块的实现 菜品信息管理 用户信息管理 订单信息管理